La interfaz de Discount Ray es totalmente personalizable. Si tienes conocimientos básicos de CSS, puedes modificar fácilmente la apariencia de la sección de descuentos para que coincida con el diseño y las preferencias de tu tienda. La mejor parte es que cualquier cambio de CSS se aplica dentro del panel de administración de la aplicación, por lo que no entrará en conflicto con tu tema de Shopify. Además, si desinstalas la aplicación, el CSS personalizado se eliminará junto con ella, sin afectar a tu tema.
Pasos para agregar o ajustar CSS personalizado en Discount Ray: #
Paso 1:
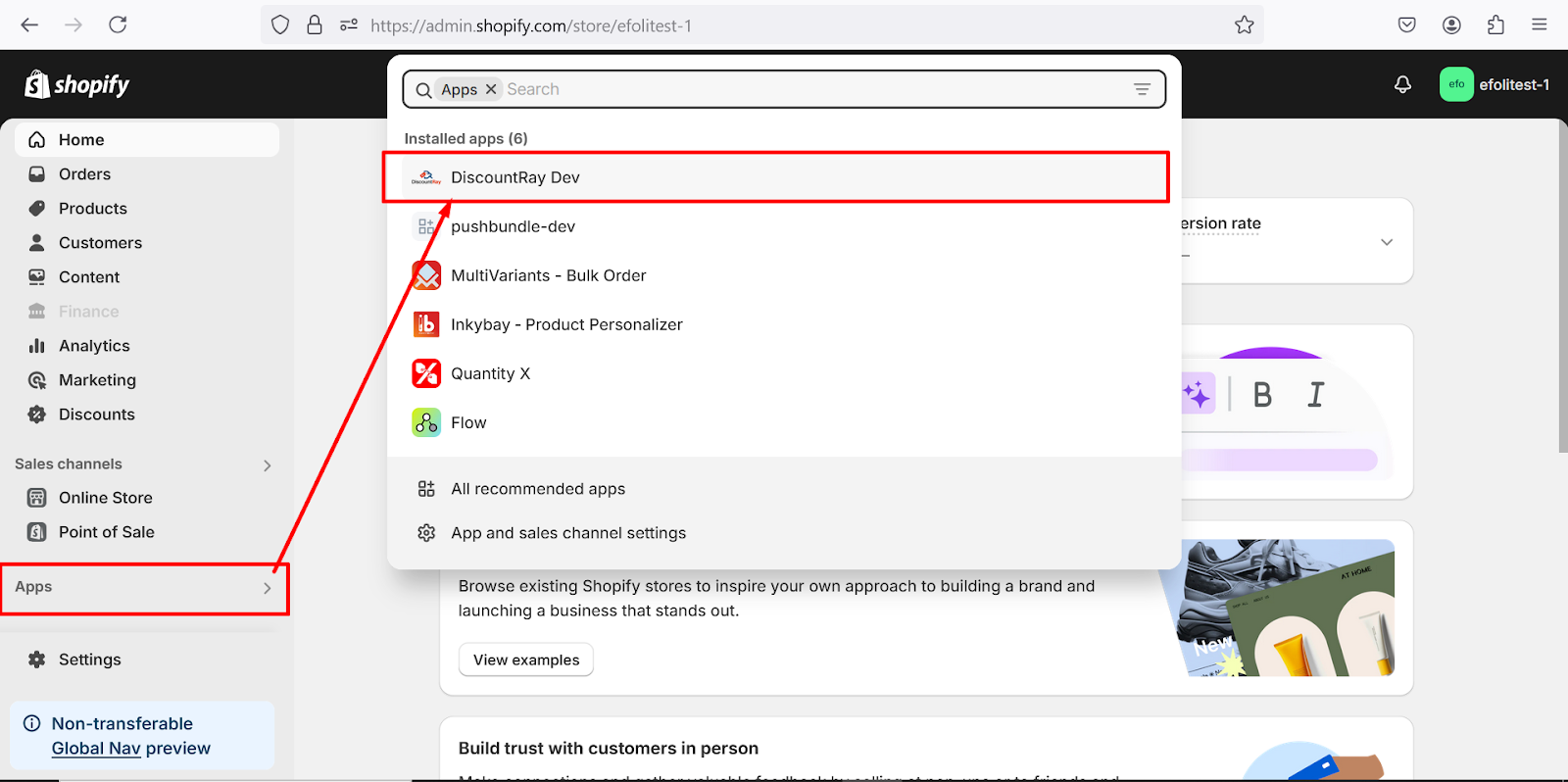
Desde tu panel de control de Shopify, ve a Descuento Ray Panel de administración.

Paso 2:
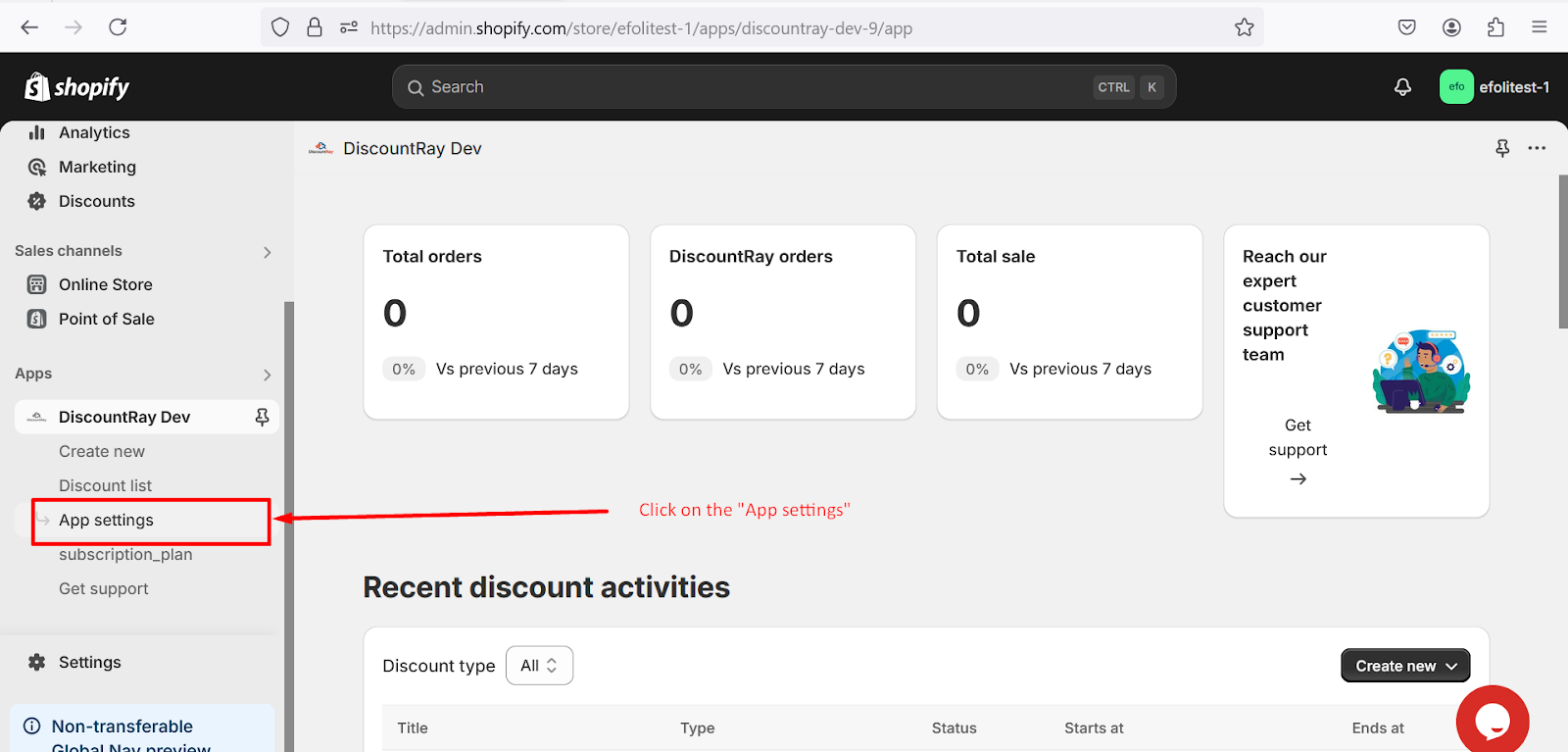
En el panel de administración de Discount Ray, haga clic en “Configuración de la aplicación.”

Paso 3:
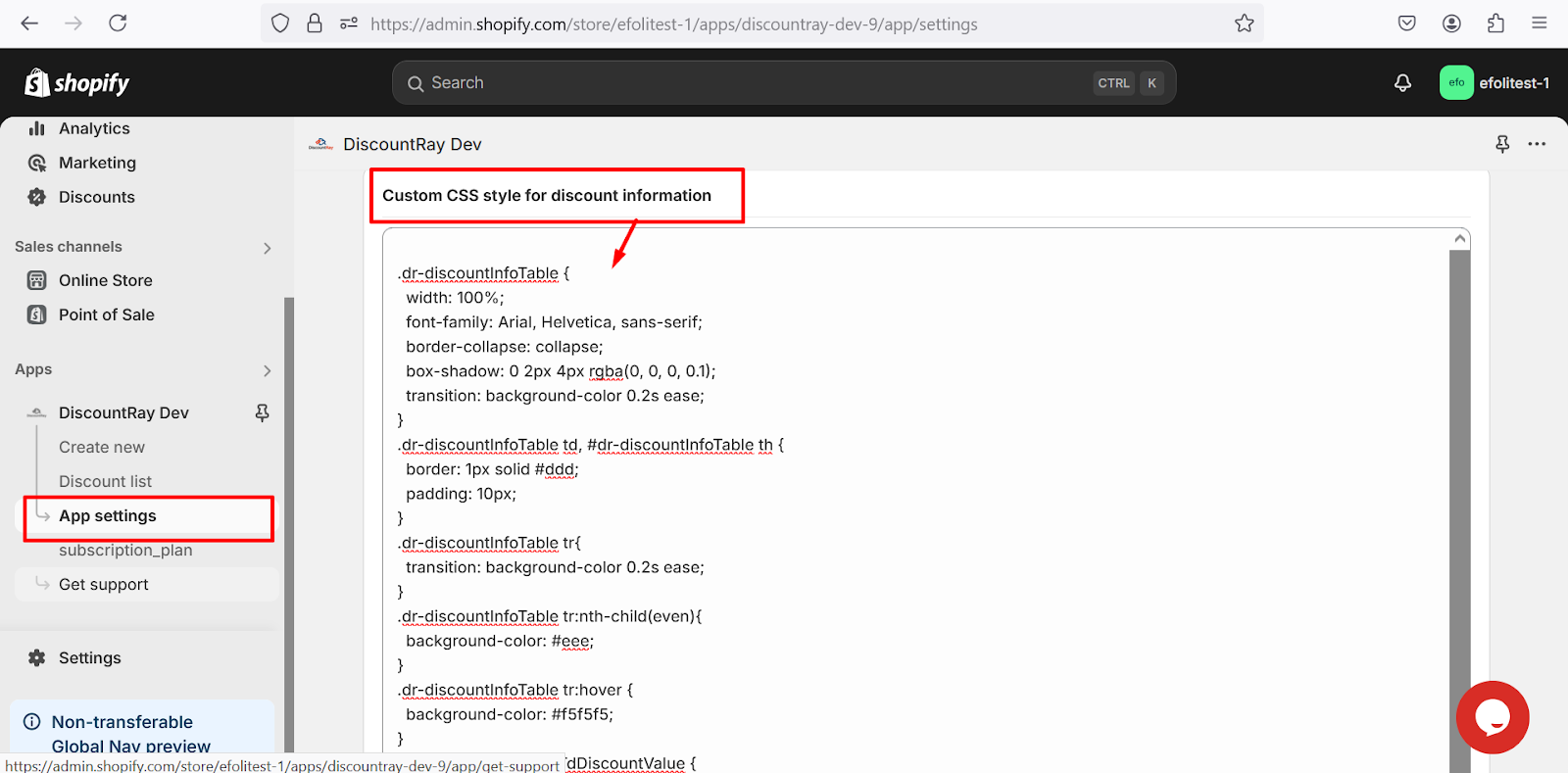
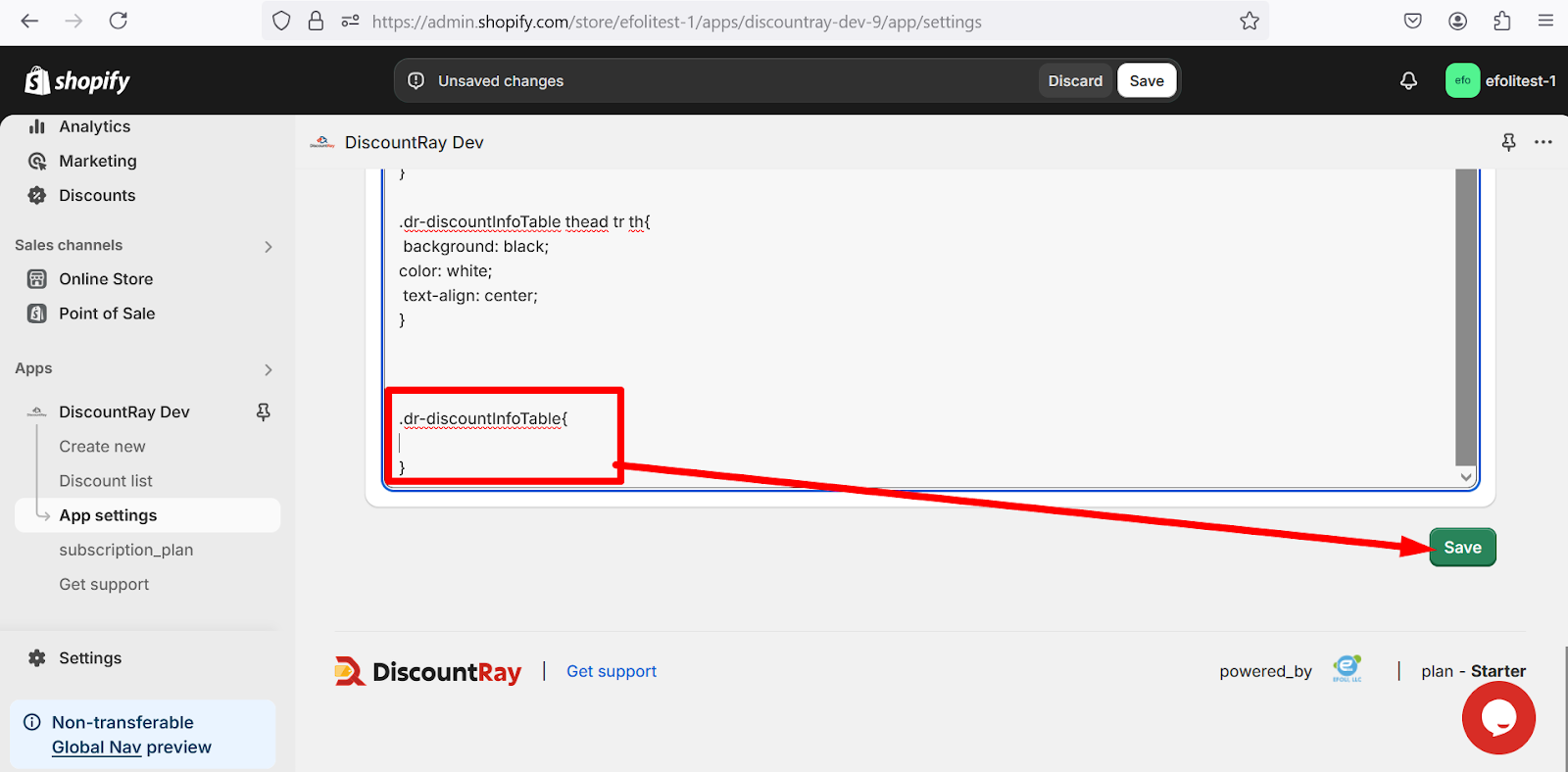
En la página de configuración de la aplicación, desplácese hacia abajo hasta encontrar el “Estilos CSS personalizados para información sobre descuentos”. Aquí verás el código CSS existente aplicado a la sección de descuento.

Puede ajustar los valores CSS actuales para modificar el diseño o agregar su propio CSS personalizado debajo del código existente.
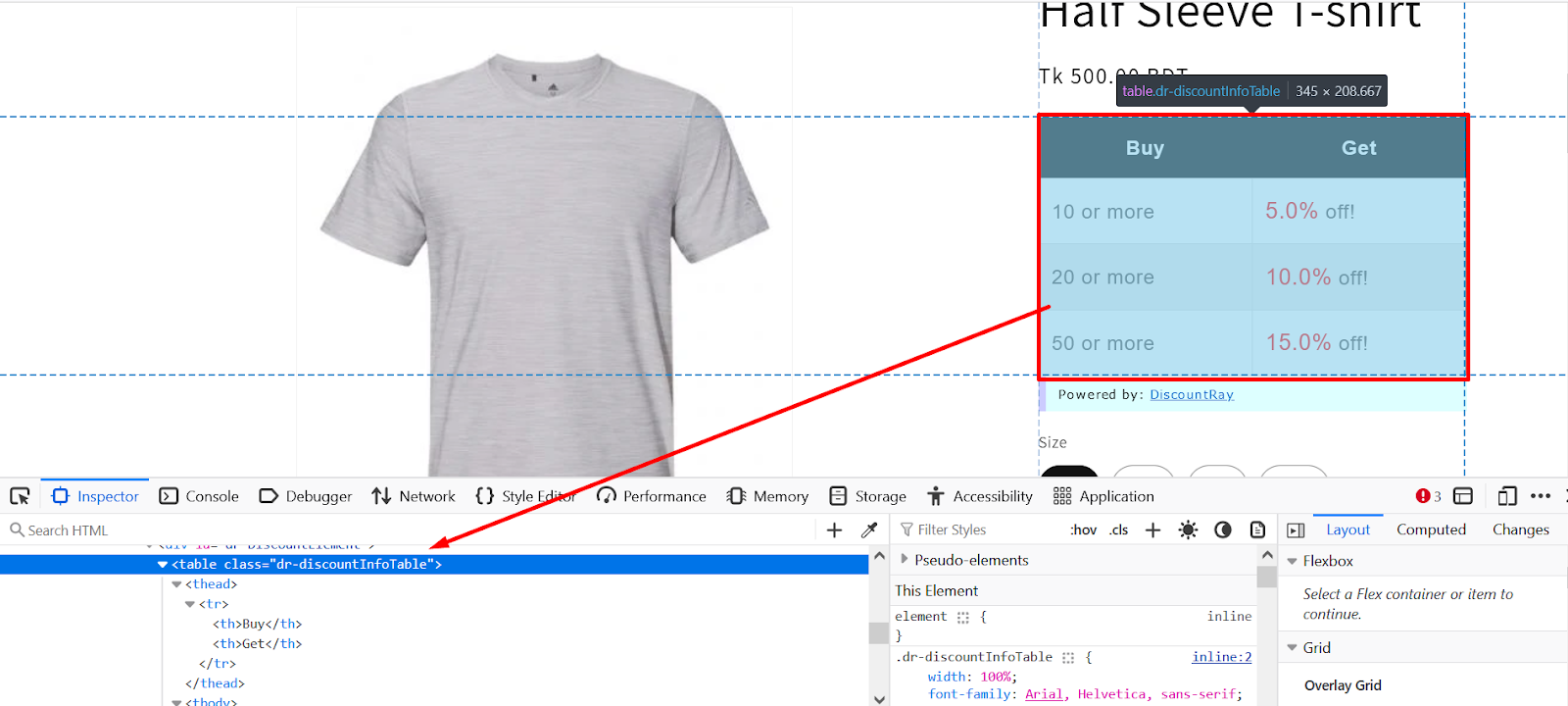
Si desea agregar su propio CSS, puede utilizar las herramientas de desarrollo de su navegador para inspeccionar la estructura HTML de la aplicación y encontrar los nombres de clase o ID relevantes para los diferentes elementos de la sección de descuento.

Paso 4:
Una vez que haya realizado los cambios, haga clic en "AhorrarBotón ” para aplicar los nuevos estilos.

Nota importante: #
Si no está familiarizado con CSS, es mejor que no realice cambios por su cuenta. No dude en comunicarse con nuestro equipo de soporte experto para obtener ayuda. Ellos pueden realizar los ajustes necesarios por usted. ¡Gracias!