L'interface de Discount Ray est entièrement personnalisable. Si vous avez des connaissances de base en CSS, vous pouvez facilement modifier l'apparence de la section de réduction pour l'adapter à la conception et aux préférences de votre boutique. Le plus intéressant est que toutes les modifications CSS sont appliquées dans le panneau d'administration de l'application, elles n'entreront donc pas en conflit avec votre thème Shopify. De plus, si vous désinstallez l'application, le CSS personnalisé sera supprimé avec elle, laissant votre thème inchangé.
Étapes pour ajouter ou ajuster du CSS personnalisé dans Discount Ray : #
Étape 1 :
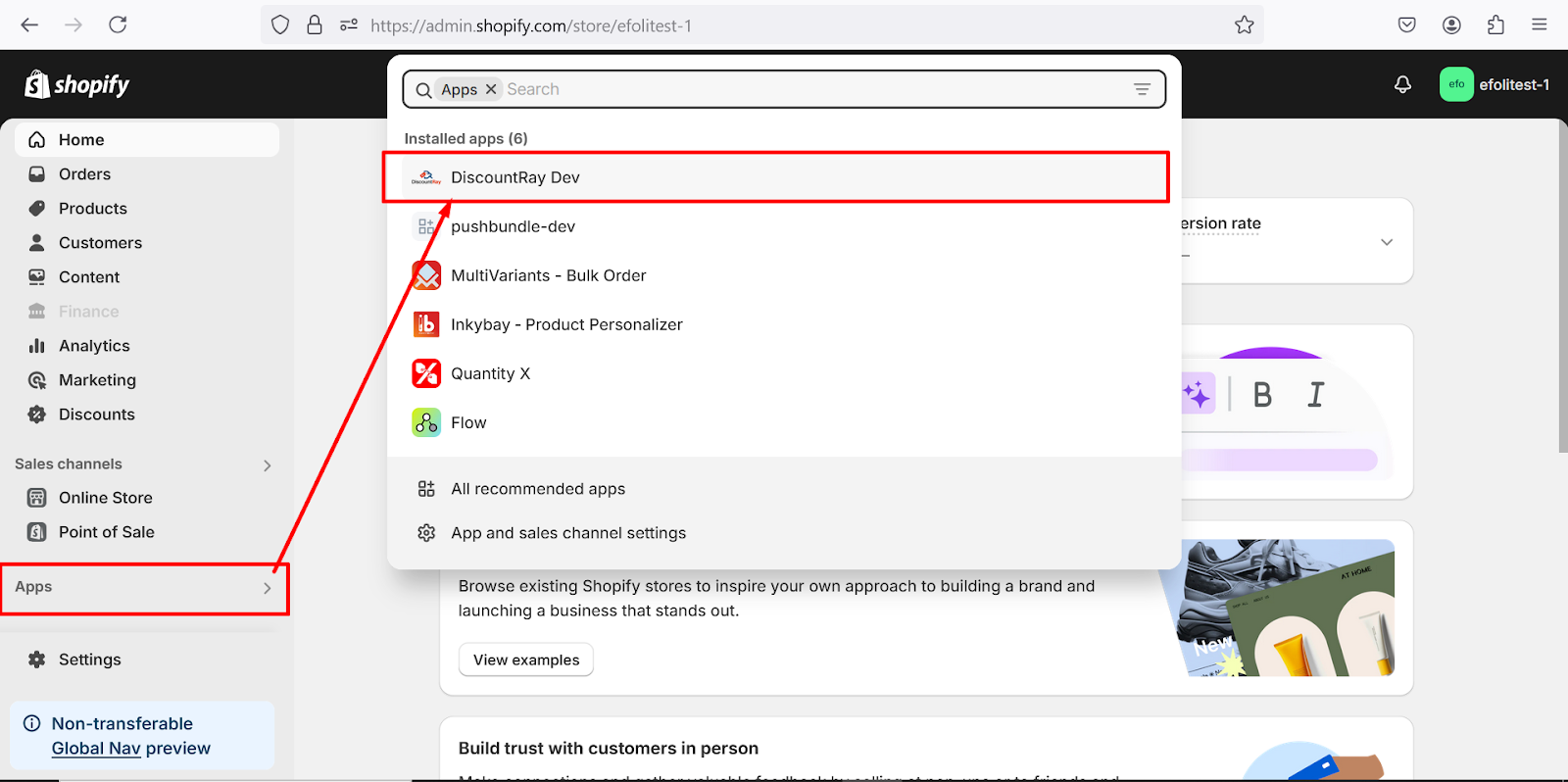
Depuis votre interface administrateur Shopify, accédez à l' Rayon de remise panneau d'administration.

Étape 2 :
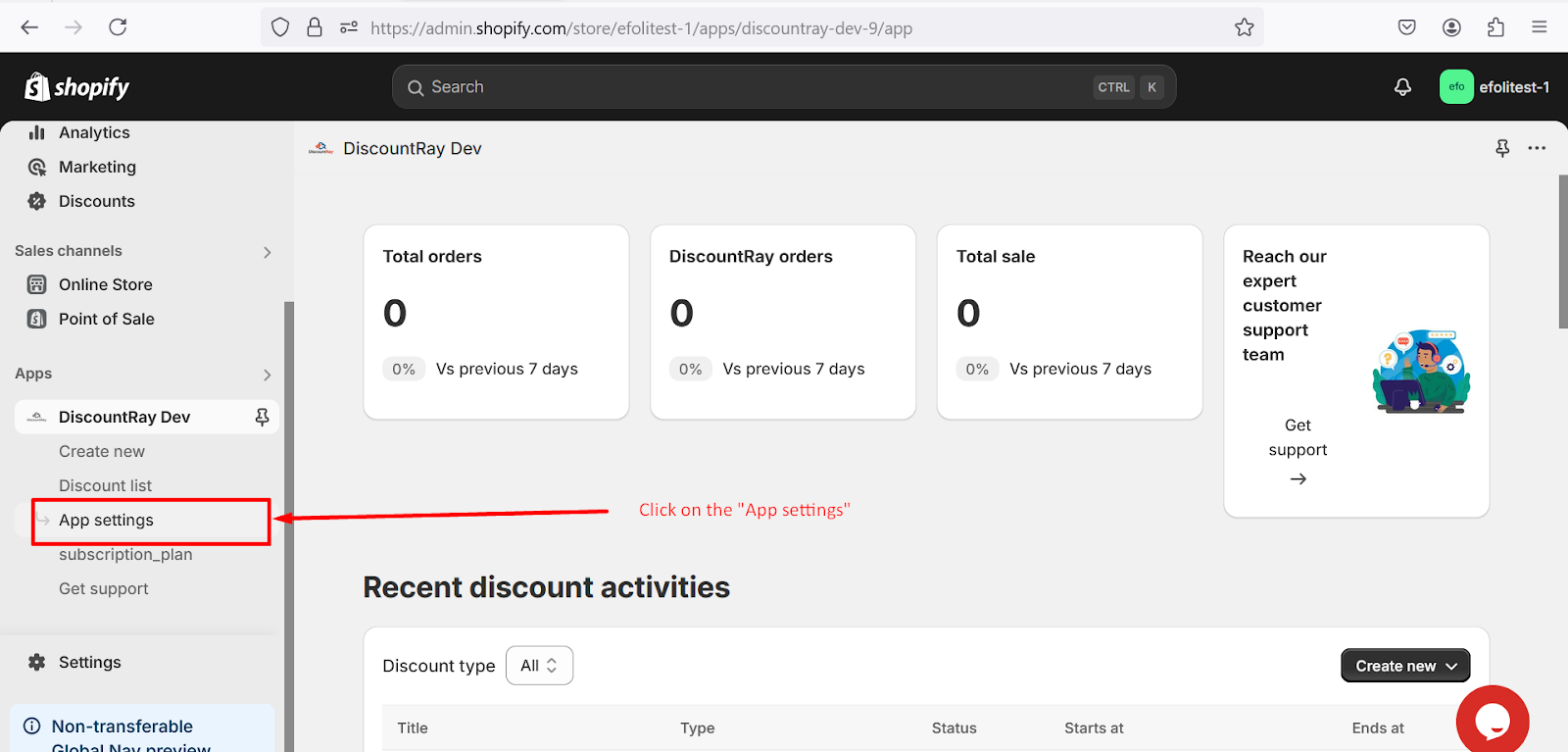
Dans le panneau d'administration de Discount Ray, cliquez sur «Paramètres de l'application.”

Étape 3 :
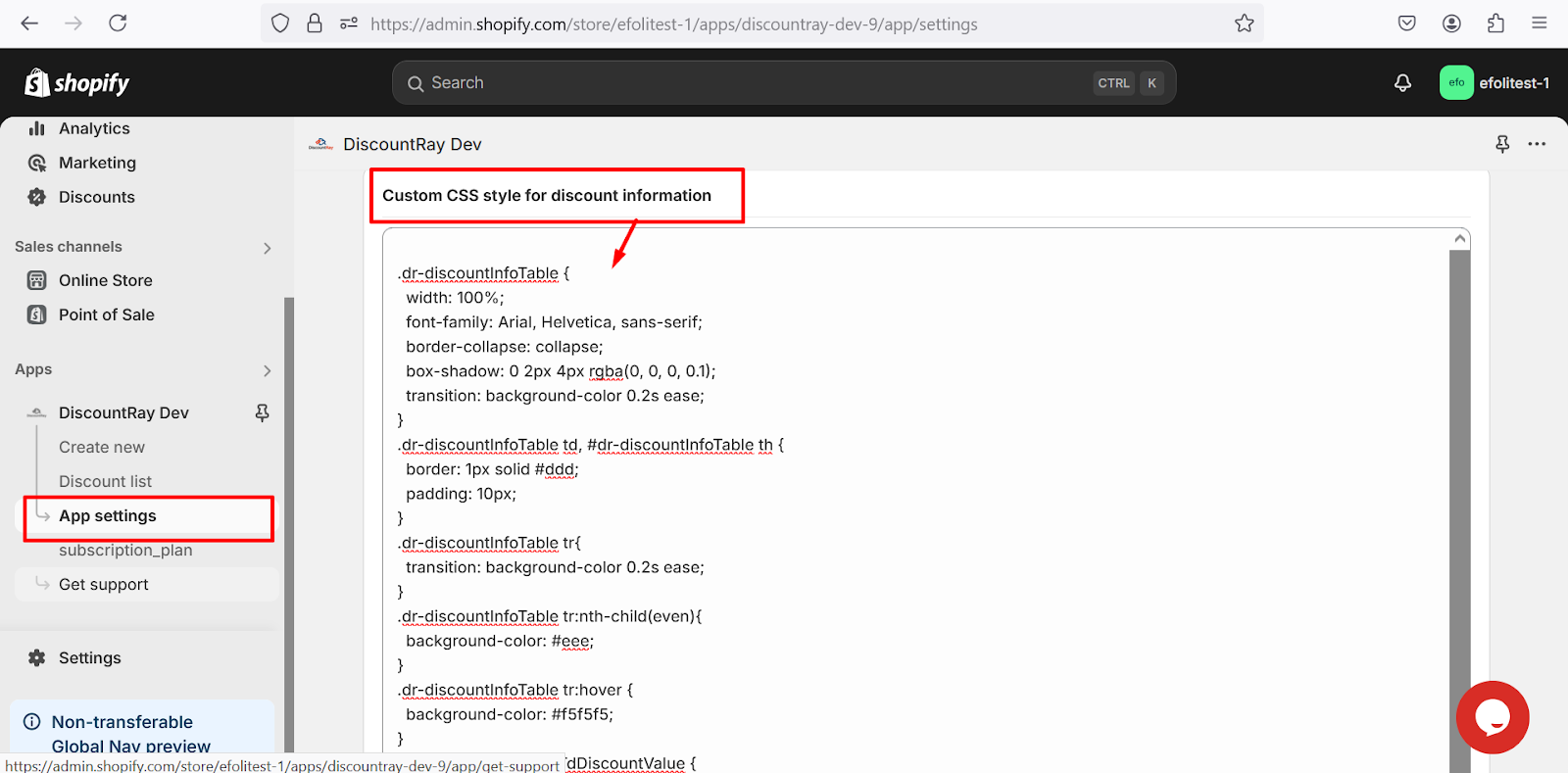
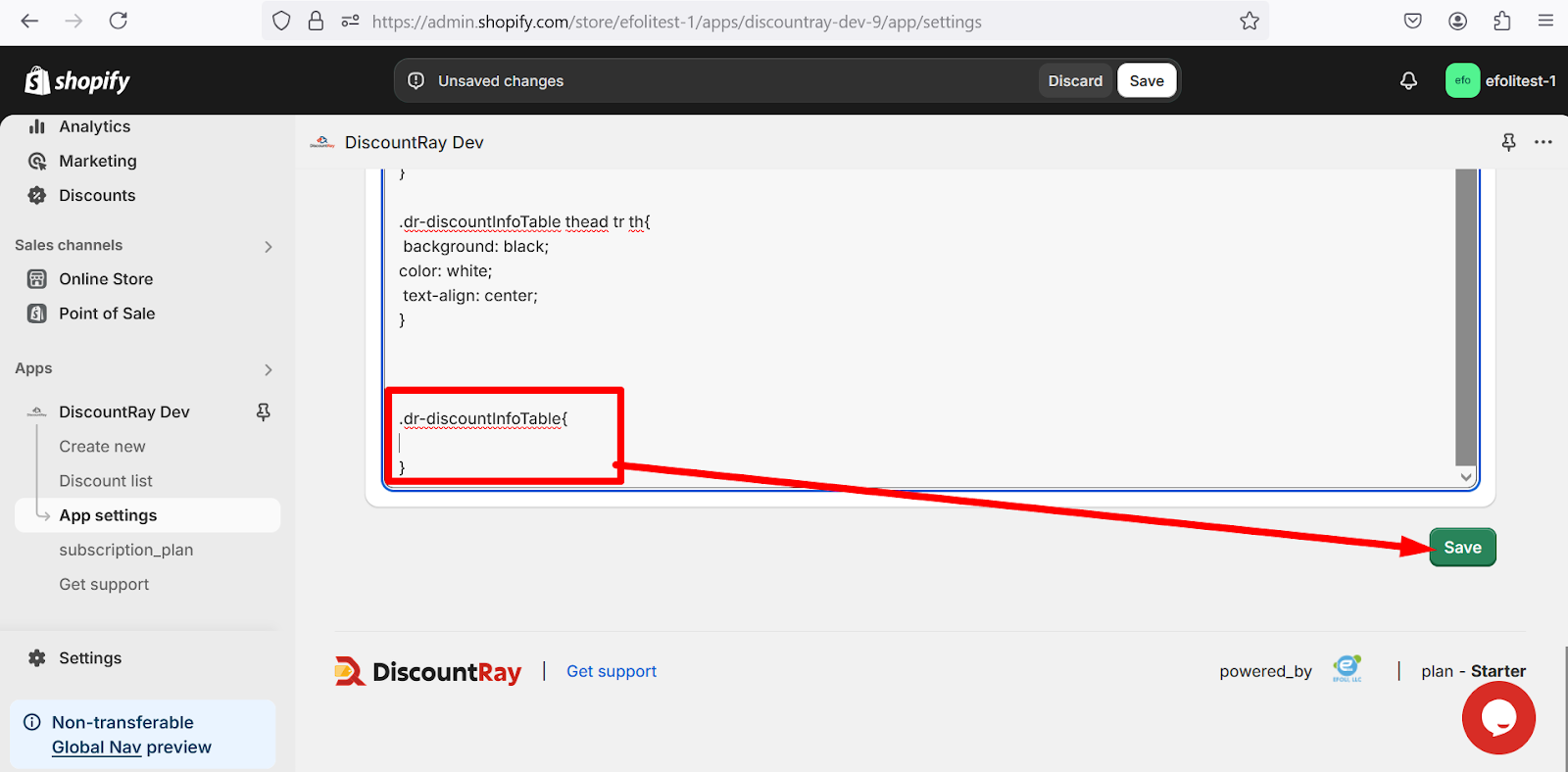
Sur la page des paramètres de l'application, faites défiler vers le bas jusqu'à ce que vous trouviez l'option «Styles CSS personnalisés pour les informations sur les remises". Ici, vous verrez le code CSS existant appliqué à la section de remise.

Vous pouvez soit ajuster les valeurs CSS actuelles pour peaufiner la conception, soit ajouter votre propre CSS personnalisé sous le code existant.
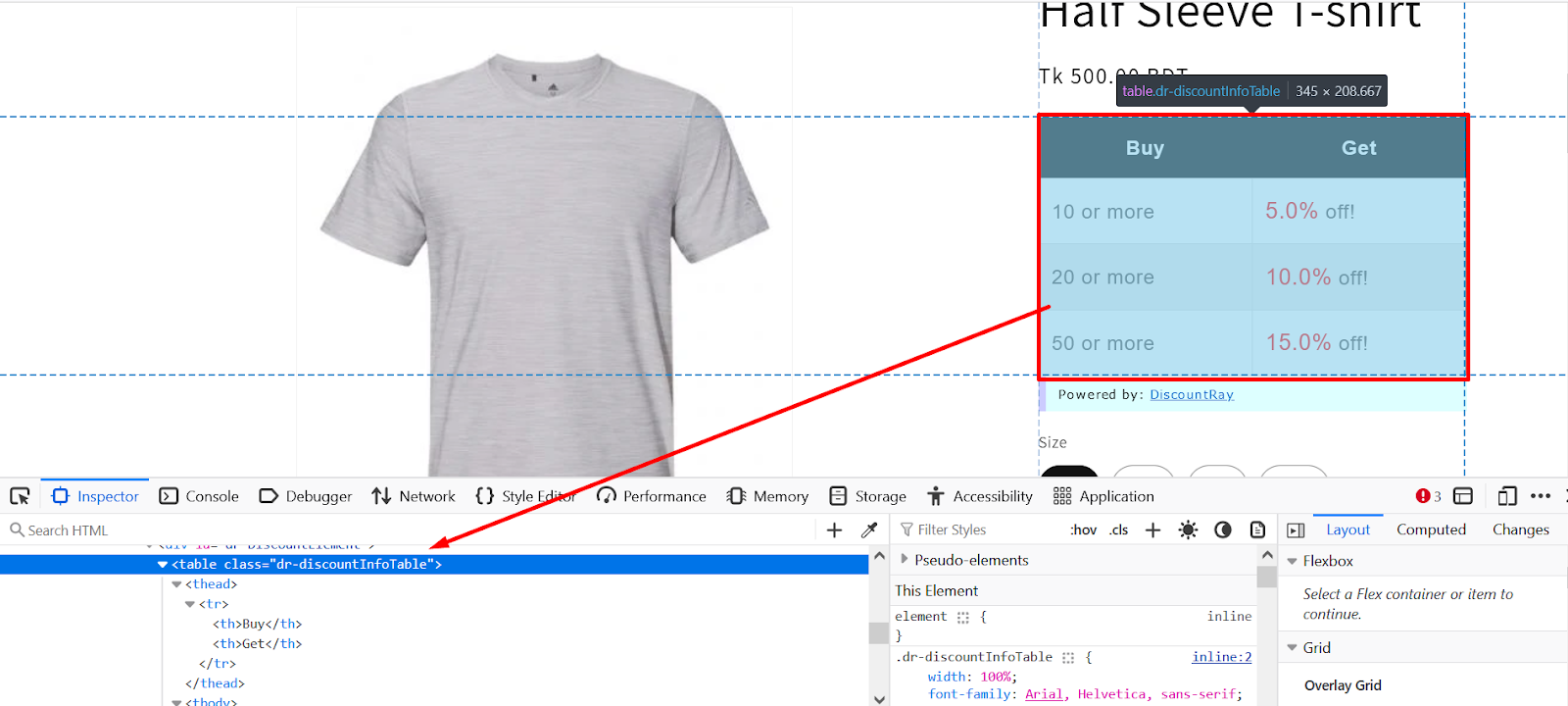
Si vous souhaitez ajouter votre propre CSS, vous pouvez utiliser les outils de développement de votre navigateur pour inspecter la structure HTML de l'application et trouver les noms de classe ou d'ID pertinents pour différents éléments de la section de remise.

Étape 4 :
Une fois vos modifications effectuées, cliquez sur le bouton «Sauvegarder" pour appliquer les nouveaux styles.

Remarque importante : #
Si vous n'êtes pas familier avec le CSS, il est préférable de ne pas effectuer de modifications par vous-même. N'hésitez pas à contacter notre équipe d'assistance spécialisée pour obtenir de l'aide. Ils peuvent effectuer les ajustements nécessaires pour vous. Merci !