L'interfaccia Discount Ray è completamente personalizzabile. Se hai una conoscenza di base di CSS, puoi facilmente modificare l'aspetto della sezione sconti per adattarla al design e alle preferenze del tuo negozio. La parte migliore è che tutte le modifiche CSS vengono applicate all'interno del pannello di amministrazione dell'app, quindi non entreranno in conflitto con il tuo tema Shopify. Inoltre, se disinstalli l'app, il CSS personalizzato verrà rimosso insieme ad essa, lasciando il tuo tema inalterato.
Passaggi per aggiungere o modificare CSS personalizzati in Discount Ray: #
Fase 1:
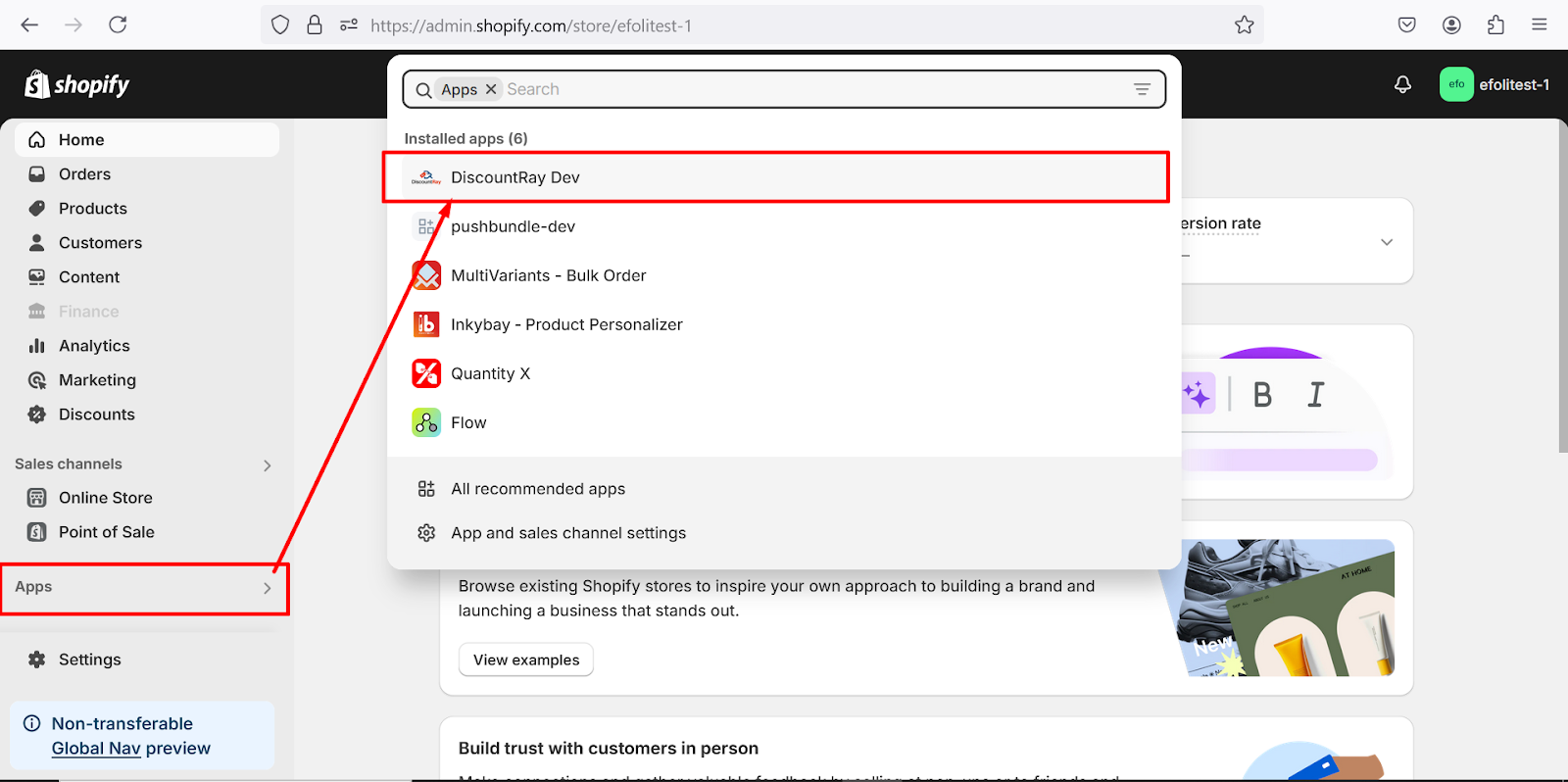
Dal pannello di controllo di Shopify, vai a Sconto Raggio pannello di amministrazione.

Fase 2:
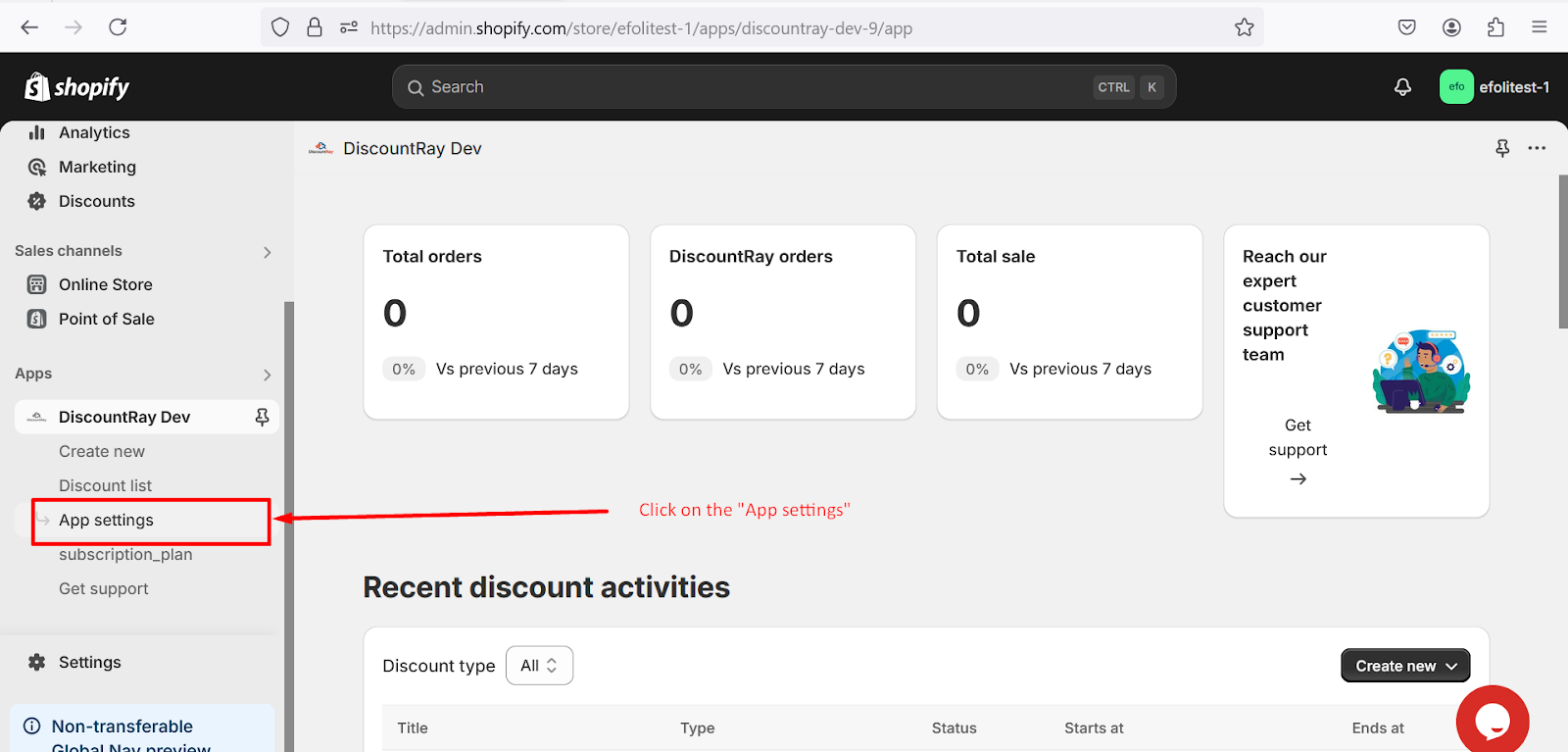
Nel pannello di amministrazione di Discount Ray, fare clic su "Impostazioni dell'app.”

Fase 3:
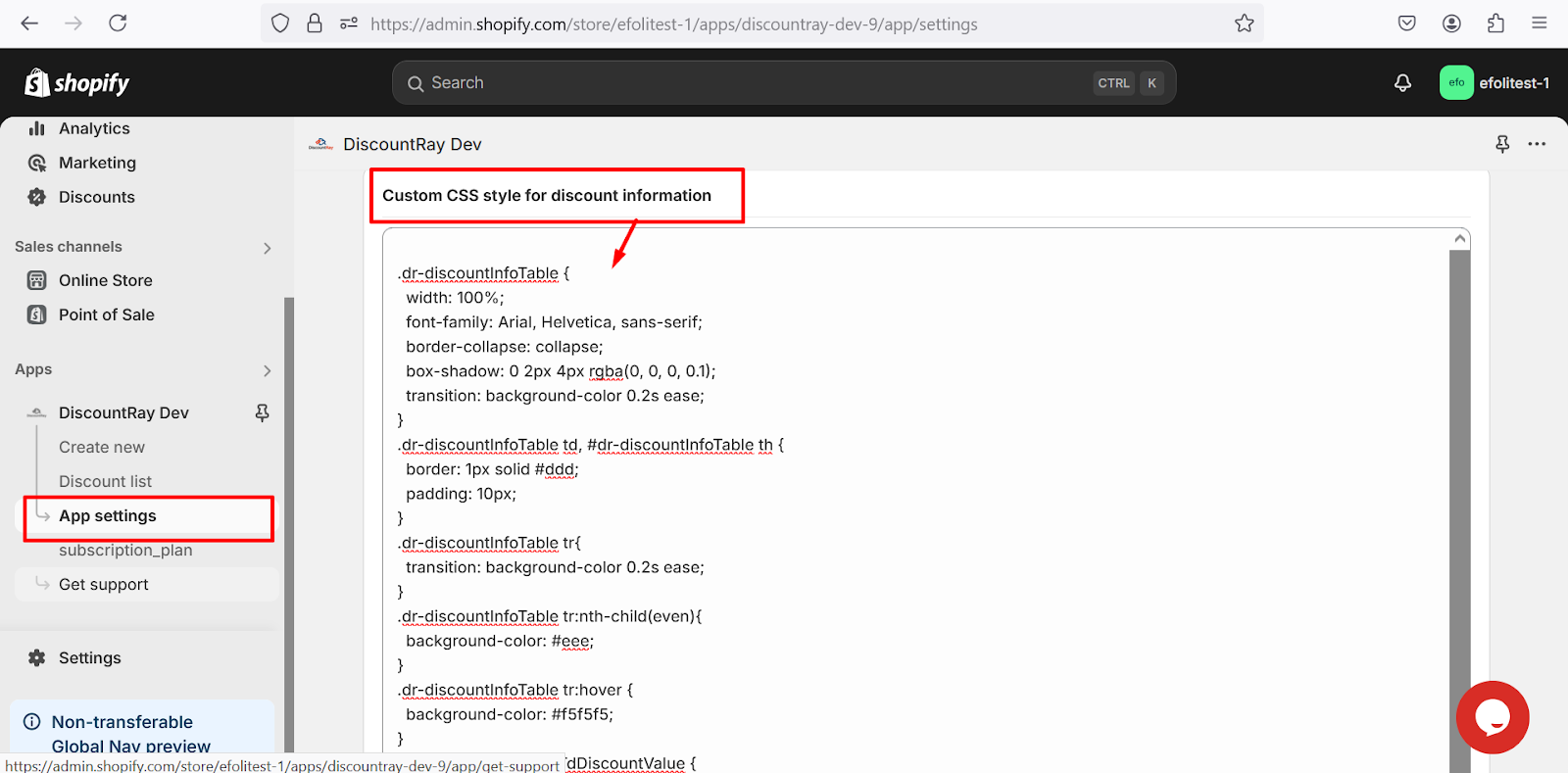
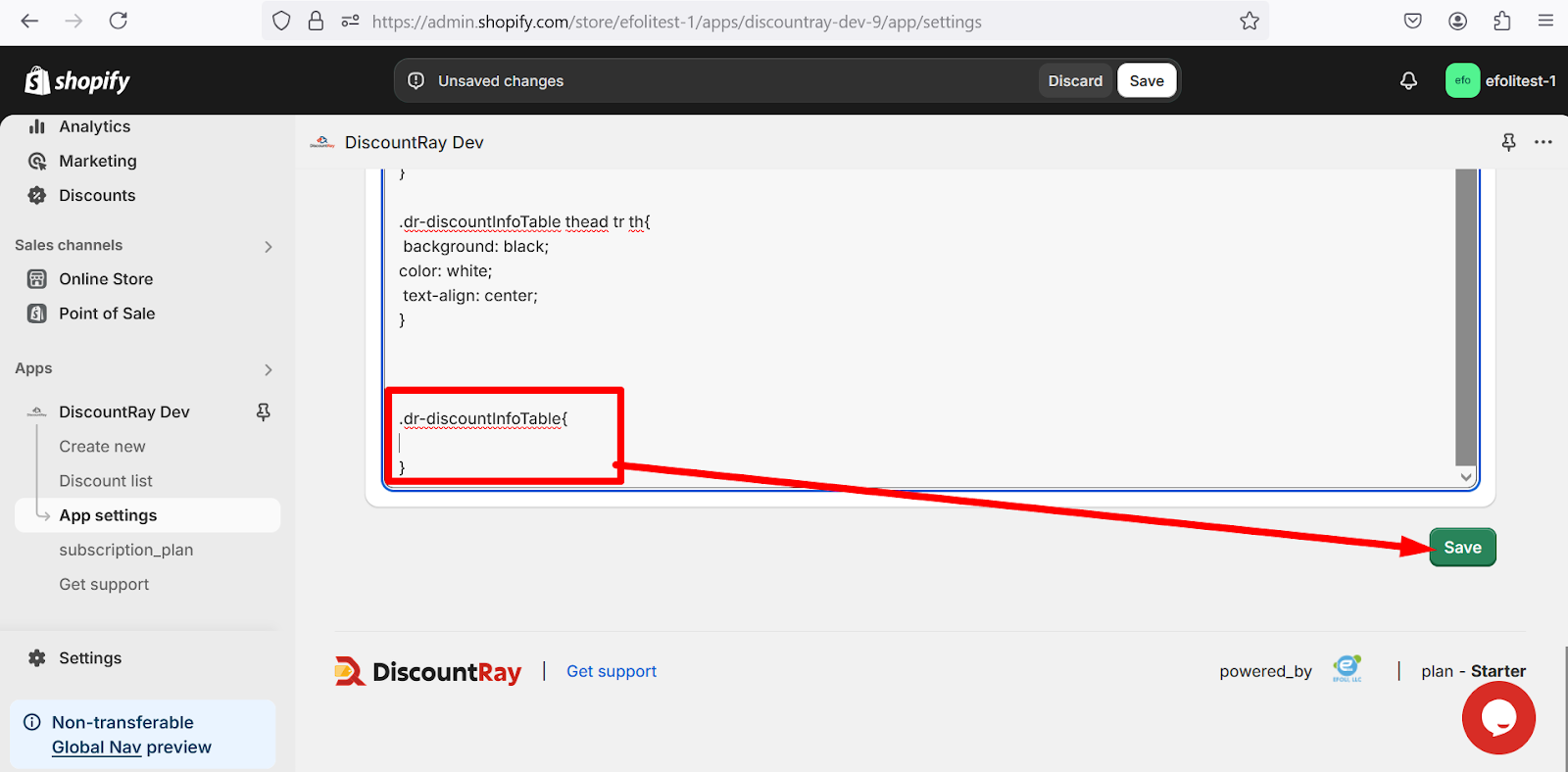
Nella pagina delle impostazioni dell'app, scorri verso il basso fino a trovare "Stili CSS personalizzati per informazioni sugli sconti" campo. Qui, vedrai il codice CSS esistente applicato alla sezione sconto.

È possibile modificare i valori CSS correnti per modificare il design oppure aggiungere il proprio CSS personalizzato sotto il codice esistente.
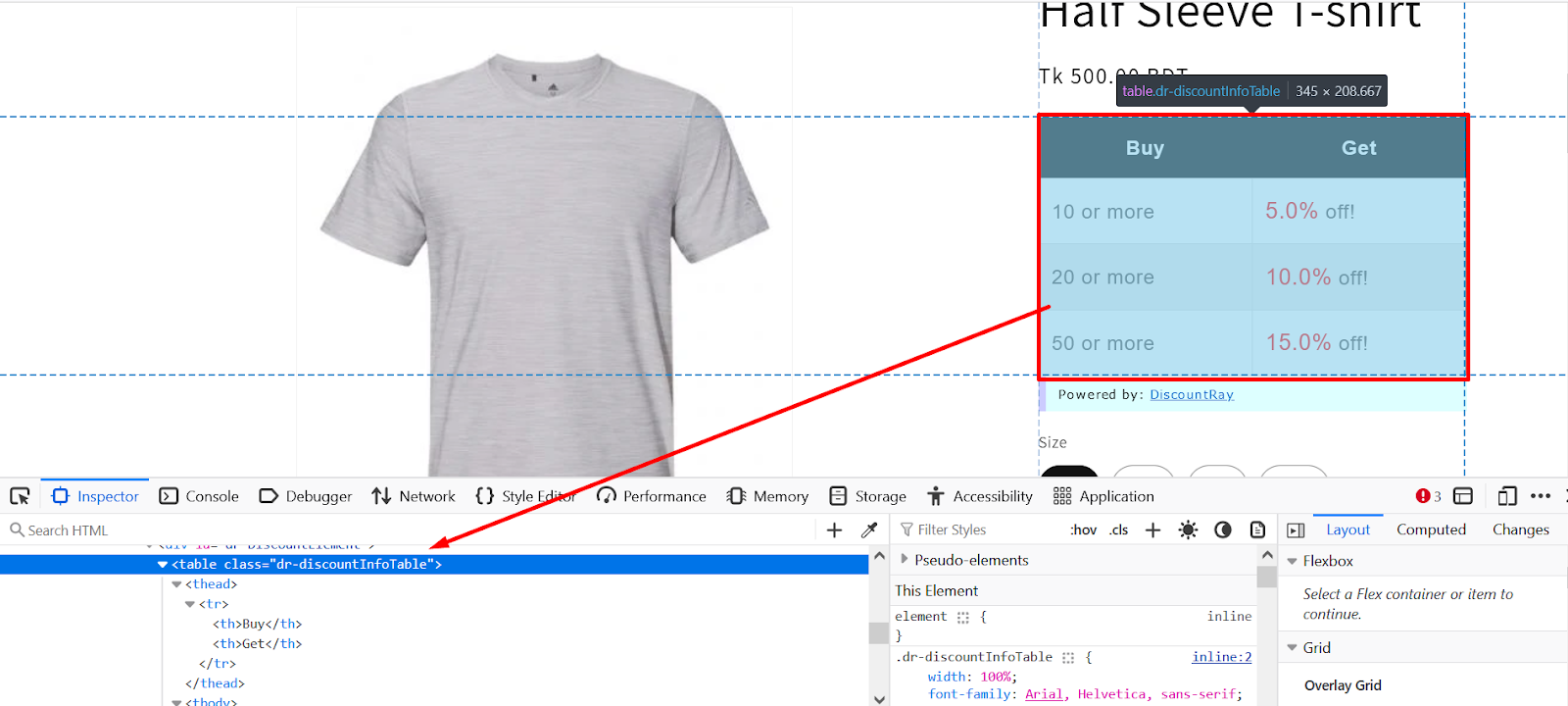
Se vuoi aggiungere il tuo CSS, puoi utilizzare gli strumenti di sviluppo del tuo browser per esaminare la struttura HTML dell'app e trovare i nomi delle classi o degli ID pertinenti per i diversi elementi della sezione sconti.

Fase 4:
Dopo aver apportato le modifiche, fai clic su "Salva" per applicare i nuovi stili.

Nota importante: #
Se non hai familiarità con CSS, è meglio non apportare modifiche da solo. Sentiti libero di contattare il nostro team di supporto esperto per assistenza. Possono apportare tutte le modifiche necessarie per te. Grazie!