Discount Ray のインターフェースは完全にカスタマイズ可能です。基本的な CSS の知識があれば、ストアのデザインや好みに合わせて割引セクションの外観を簡単に変更できます。最も良い点は、CSS の変更がアプリの管理パネル内で適用されるため、Shopify テーマと競合しないことです。また、アプリをアンインストールすると、カスタム CSS も一緒に削除され、テーマには影響しません。
Discount Ray でカスタム CSS を追加または調整する手順: #
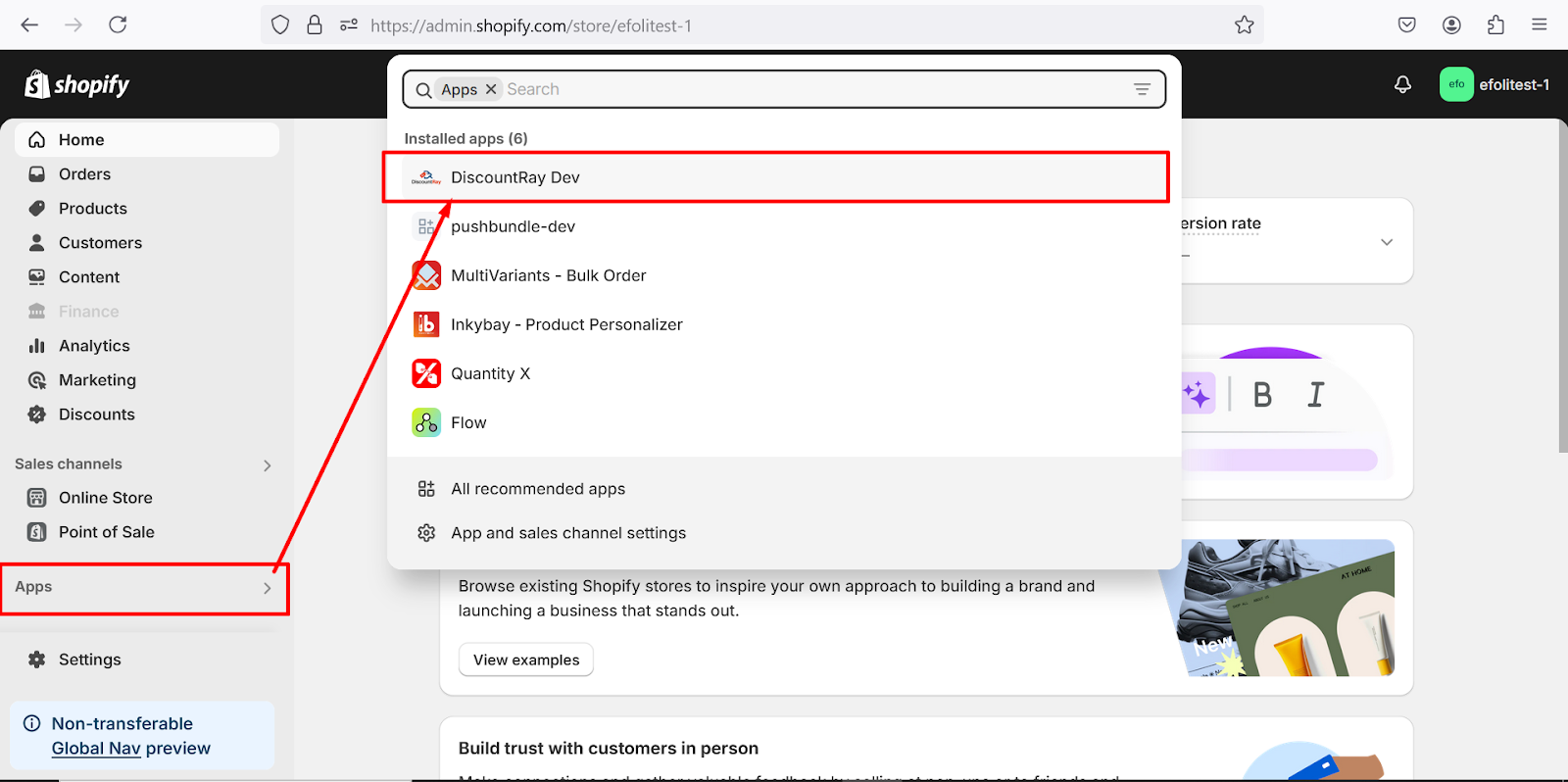
ステップ1:
Shopify管理画面から、 ディスカウントレイ 管理パネル。

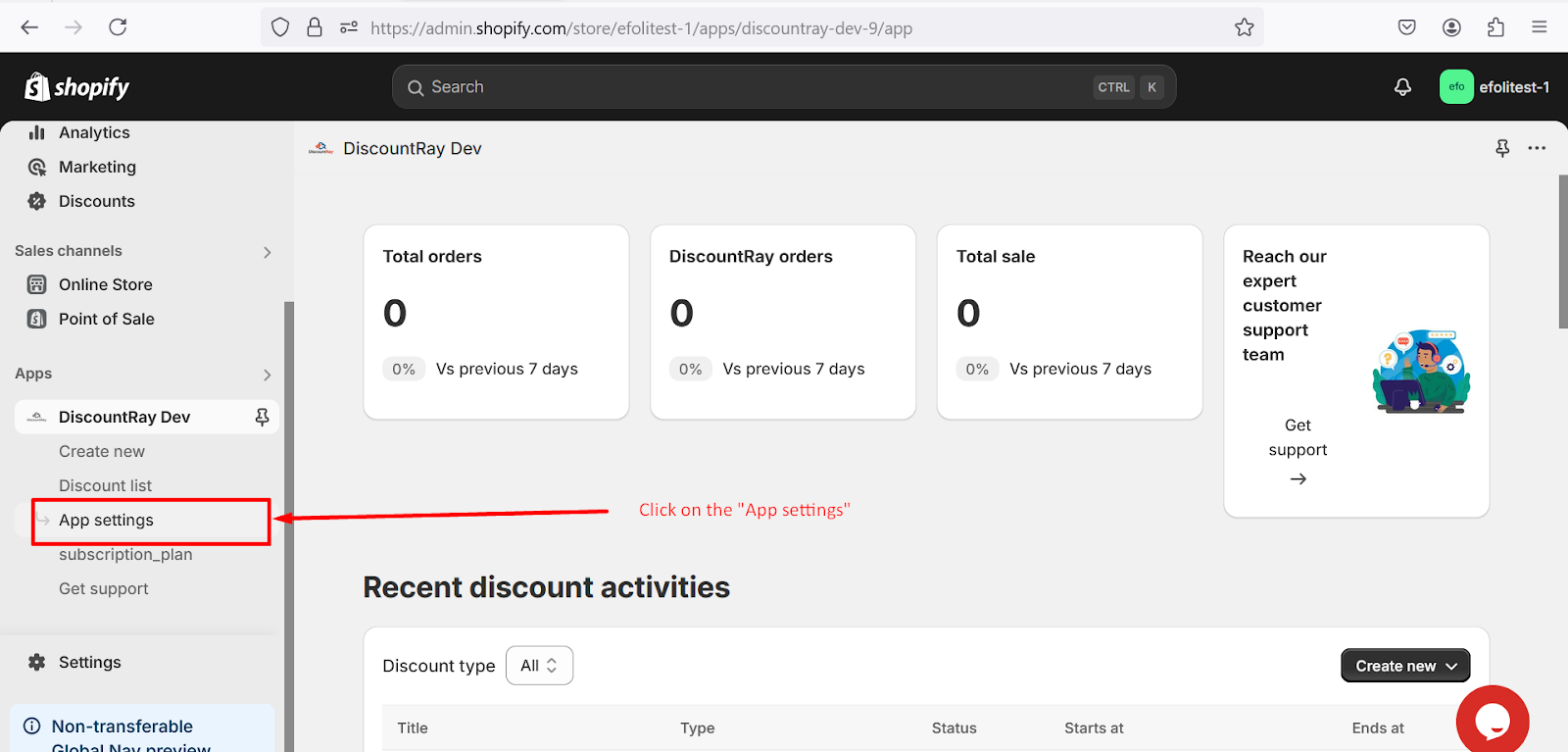
ステップ2:
Discount Rayの管理パネルで、「アプリ設定。」

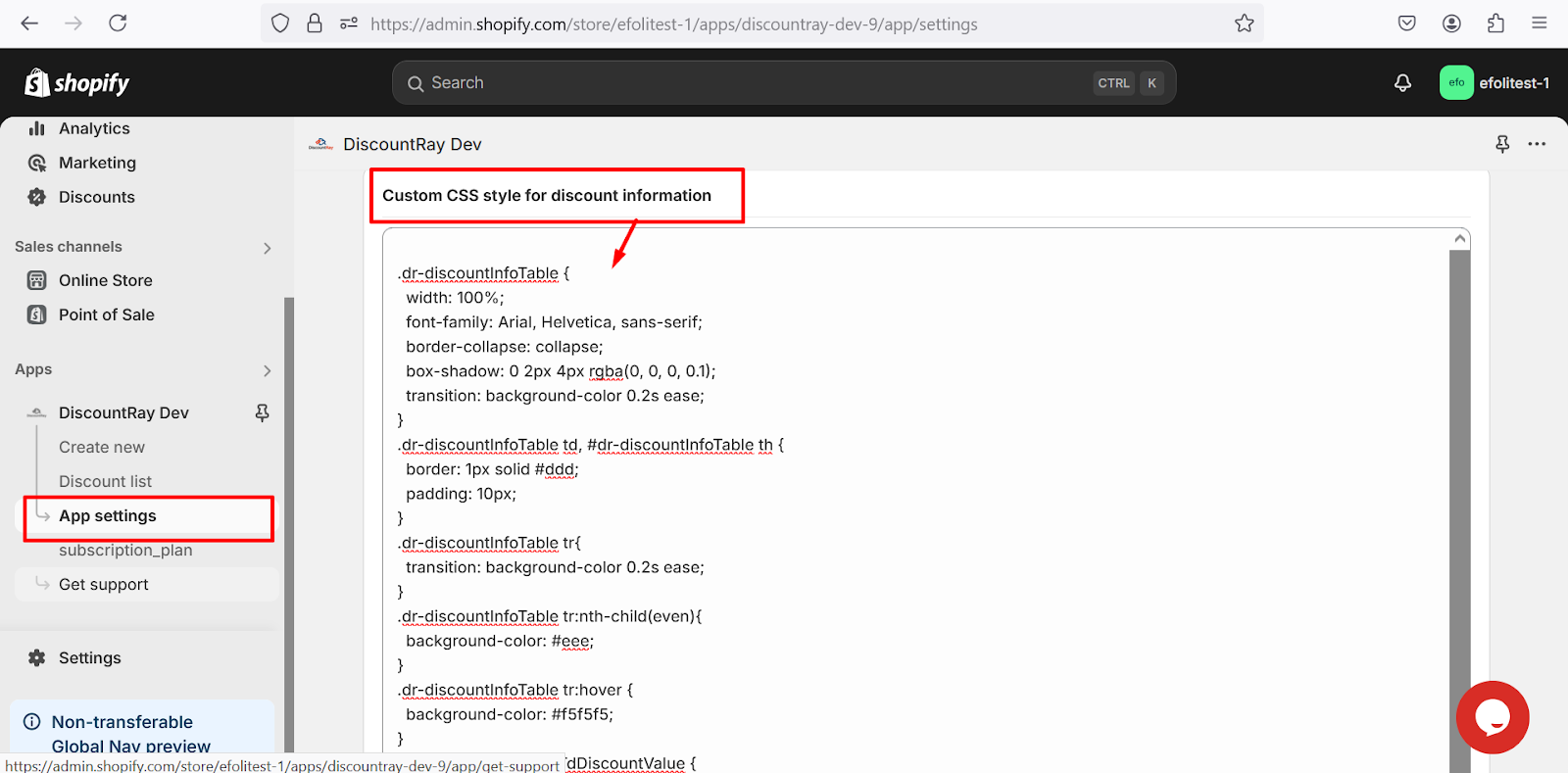
ステップ3:
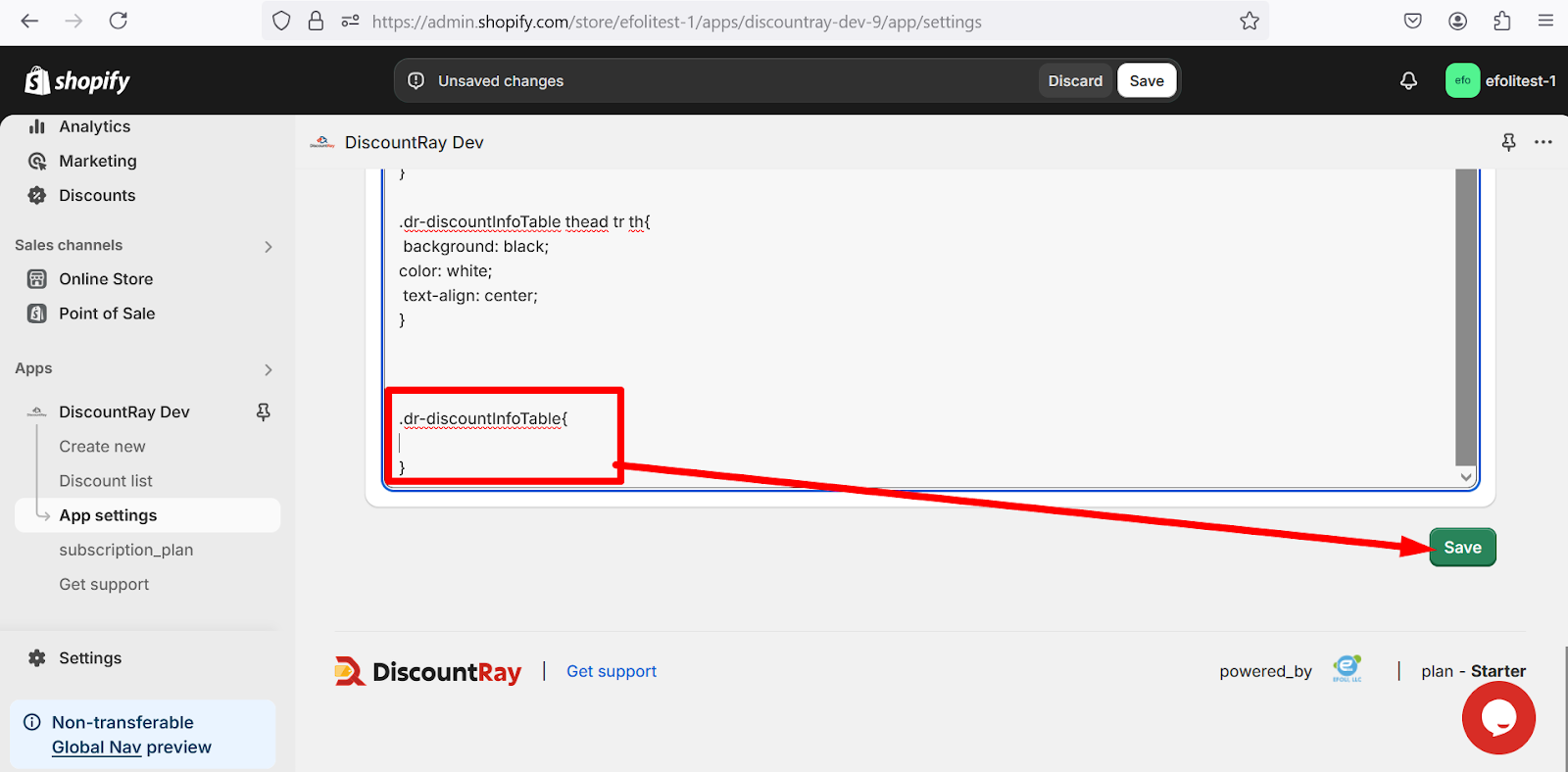
アプリの設定ページで、「割引情報のカスタム CSS スタイル” フィールド。ここでは、割引セクションに適用された既存の CSS コードが表示されます。

現在の CSS 値を調整してデザインを微調整することも、既存のコードの下に独自のカスタム CSS を追加することもできます。
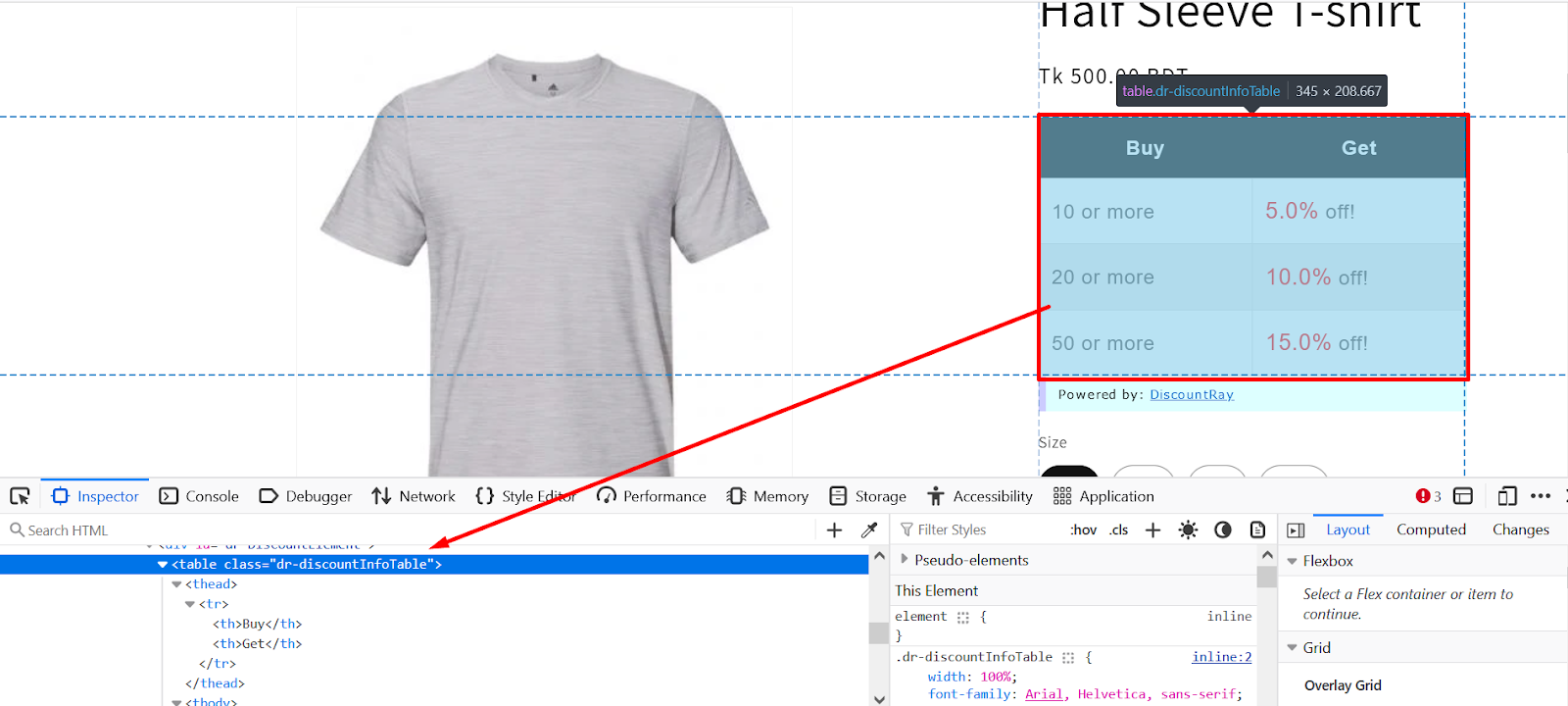
独自の CSS を追加する場合は、ブラウザの開発者ツールを使用してアプリの HTML 構造を調べ、割引セクションのさまざまな要素に関連するクラス名または ID 名を見つけることができます。

ステップ4:
変更が完了したら、「保存「 」ボタンをクリックして新しいスタイルを適用します。

重要な注意: #
CSS に詳しくない場合は、自分で変更しないことをお勧めします。お気軽に当社の専門サポート チームにお問い合わせください。必要な調整はすべて行います。ありがとうございます!