Discount Ray 界面完全可定制。如果您具备基本的 CSS 知识,您可以轻松修改折扣部分的外观和感觉,以匹配您商店的设计和偏好。最好的部分是,任何 CSS 更改都会在应用程序的管理面板中应用,因此它们不会与您的 Shopify 主题冲突。此外,如果您卸载应用程序,自定义 CSS 也会随之删除,不会影响您的主题。
在 Discount Ray 中添加或调整自定义 CSS 的步骤: #
步骤 1:
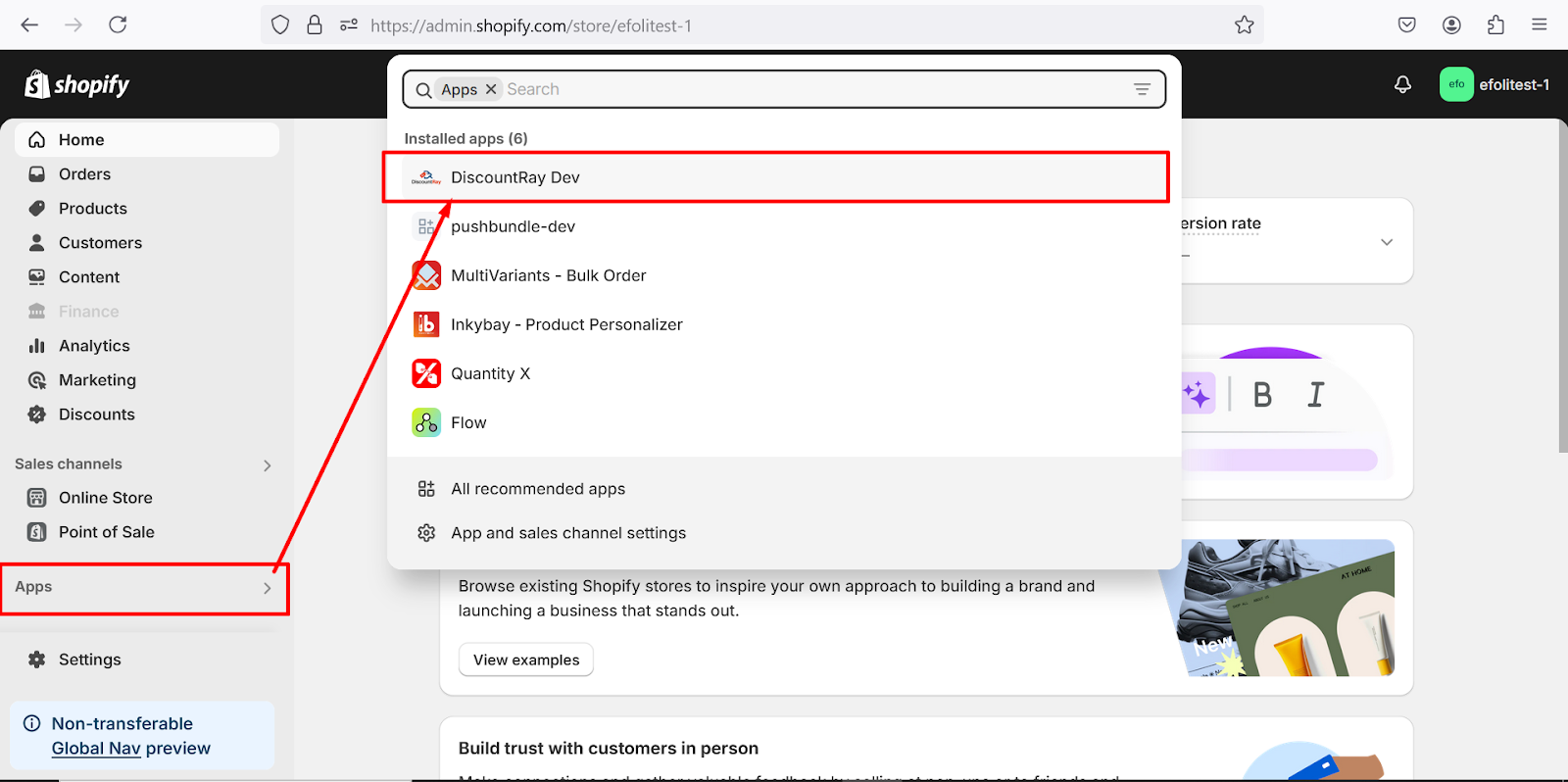
在 Shopify 管理员处,转到 折扣雷 管理面板。

第 2 步:
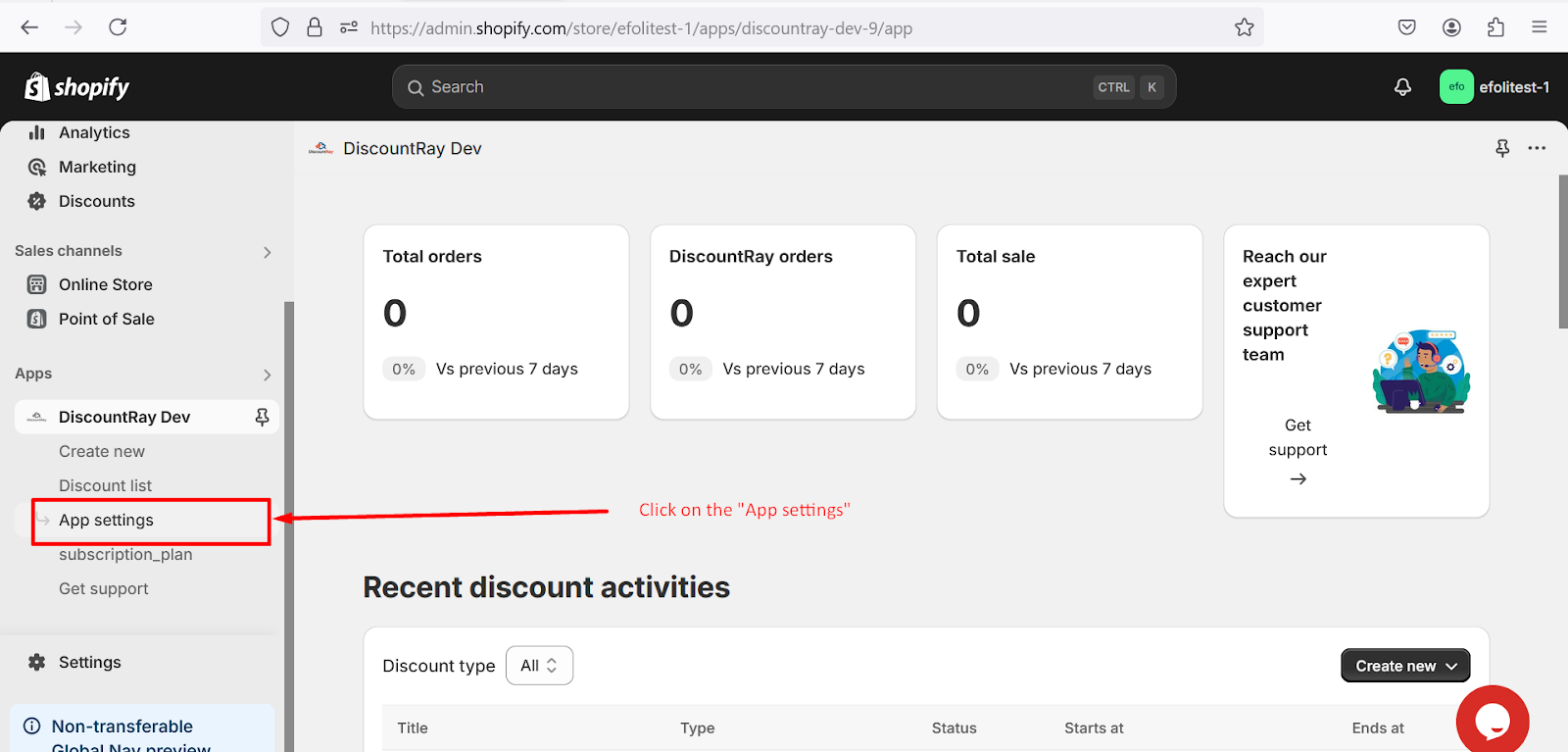
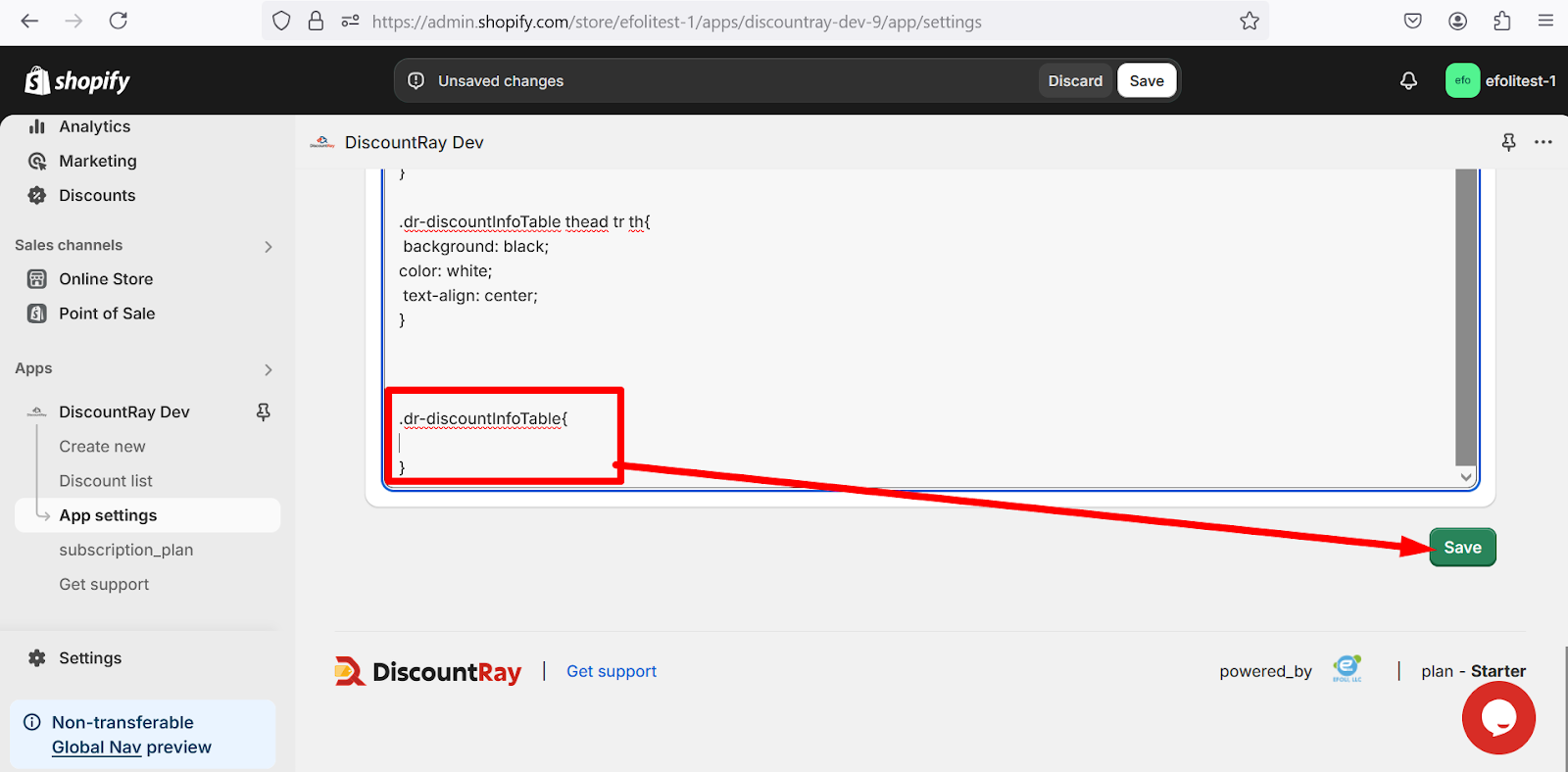
在 Discount Ray 管理面板中,单击“应用程序设置”

步骤3:
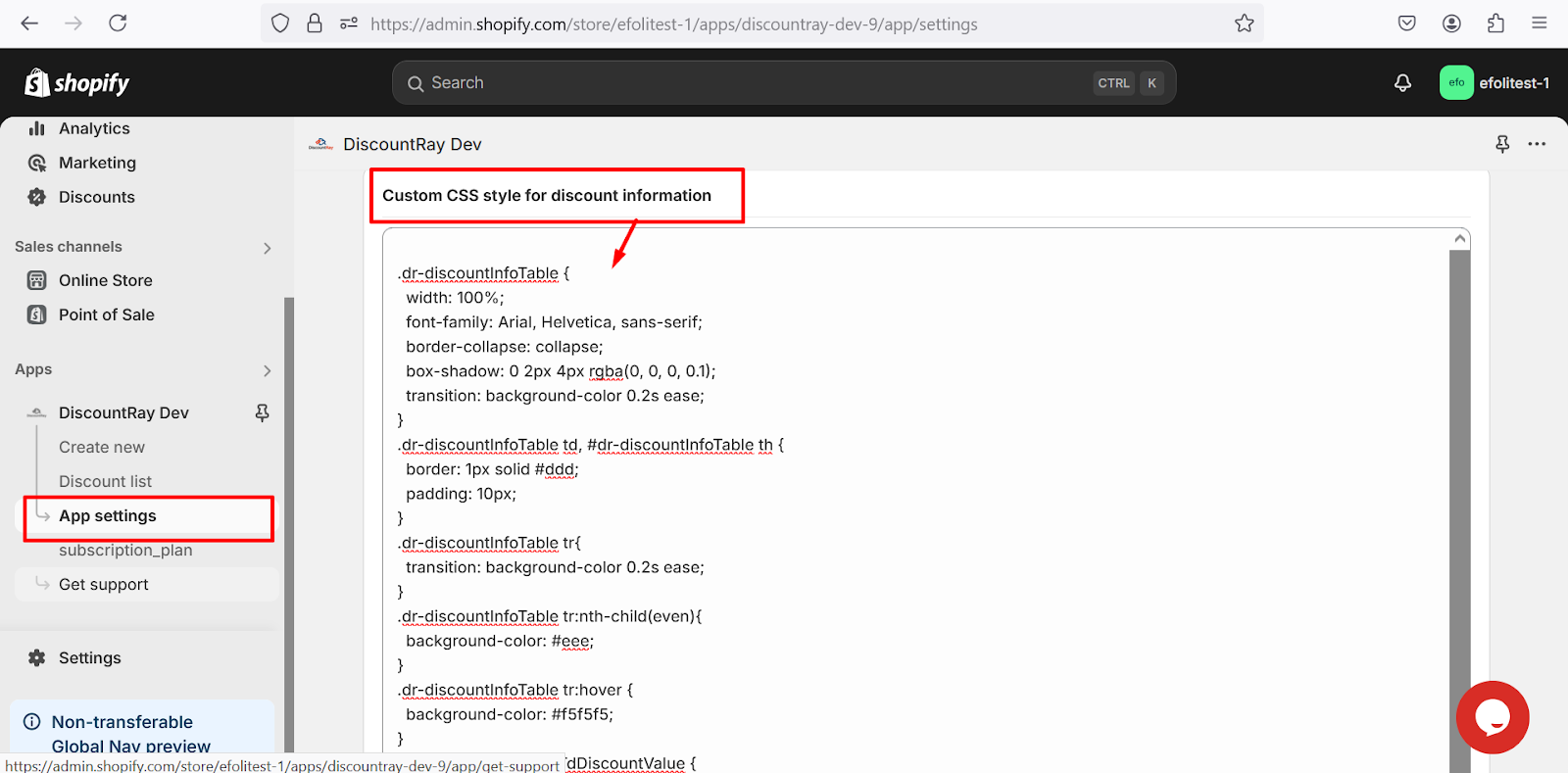
在应用程序设置页面上,向下滚动直到找到“折扣信息的自定义 CSS 样式”字段。在这里,您将看到应用于折扣部分的现有 CSS 代码。

您可以调整当前 CSS 值来调整设计,或者在现有代码下添加您自己的自定义 CSS。
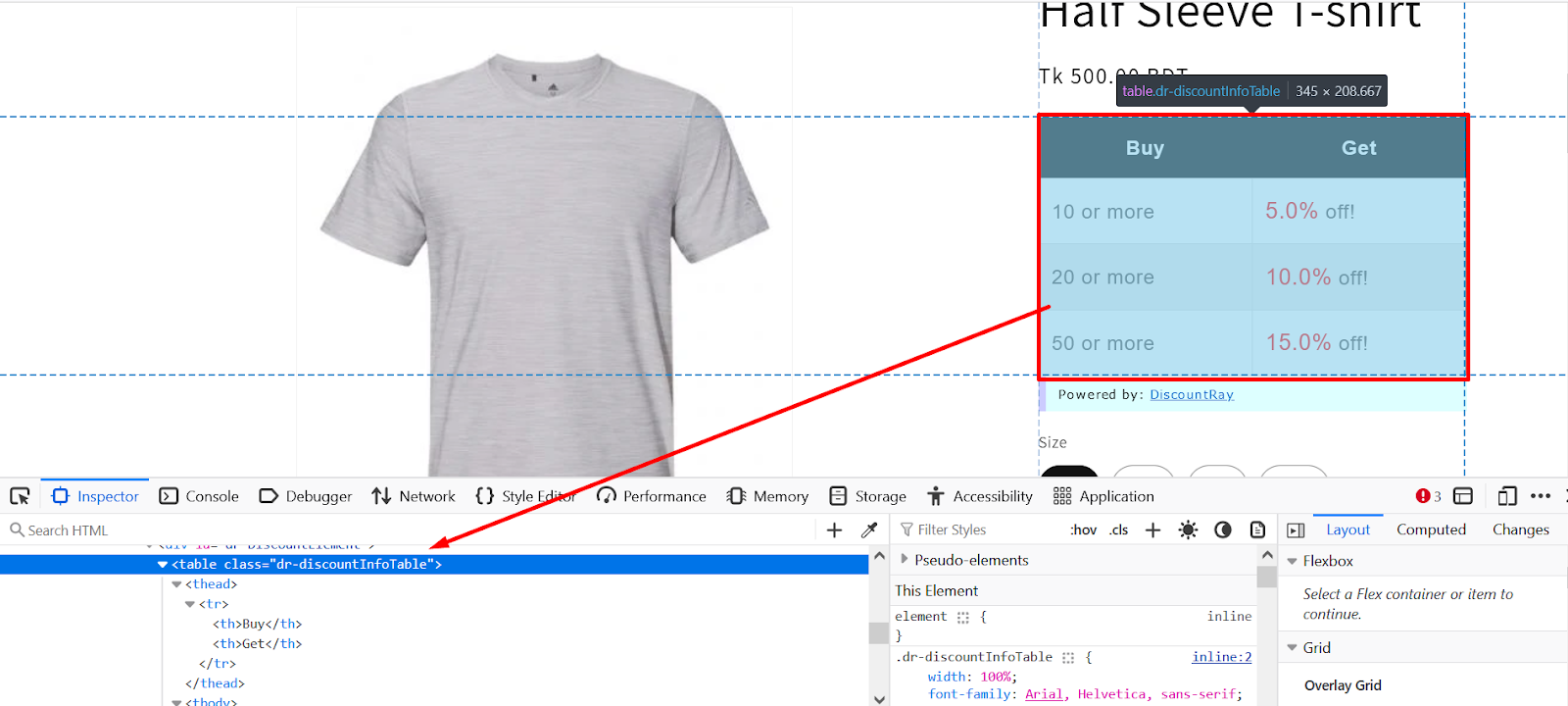
如果您想添加自己的 CSS,您可以使用浏览器的开发人员工具来检查应用程序的 HTML 结构并找到折扣部分不同元素的相关类或 ID 名称。

步骤4:
完成更改后,点击“节省”按钮应用新样式。

重要提示: #
如果您不熟悉 CSS,最好不要自行更改。请随时联系我们的专家支持团队寻求帮助。他们可以为您进行任何必要的调整。谢谢!