Die Discount Ray-Oberfläche ist vollständig anpassbar. Wenn Sie über grundlegende CSS-Kenntnisse verfügen, können Sie das Erscheinungsbild des Rabattbereichs problemlos an das Design und die Präferenzen Ihres Shops anpassen. Das Beste daran ist, dass alle CSS-Änderungen im Admin-Bereich der App vorgenommen werden, sodass sie nicht mit Ihrem Shopify-Design in Konflikt geraten. Wenn Sie die App deinstallieren, wird auch das benutzerdefinierte CSS entfernt, sodass Ihr Design davon nicht betroffen ist.
Schritte zum Hinzufügen oder Anpassen von benutzerdefiniertem CSS in Discount Ray: #
Schritt 1:
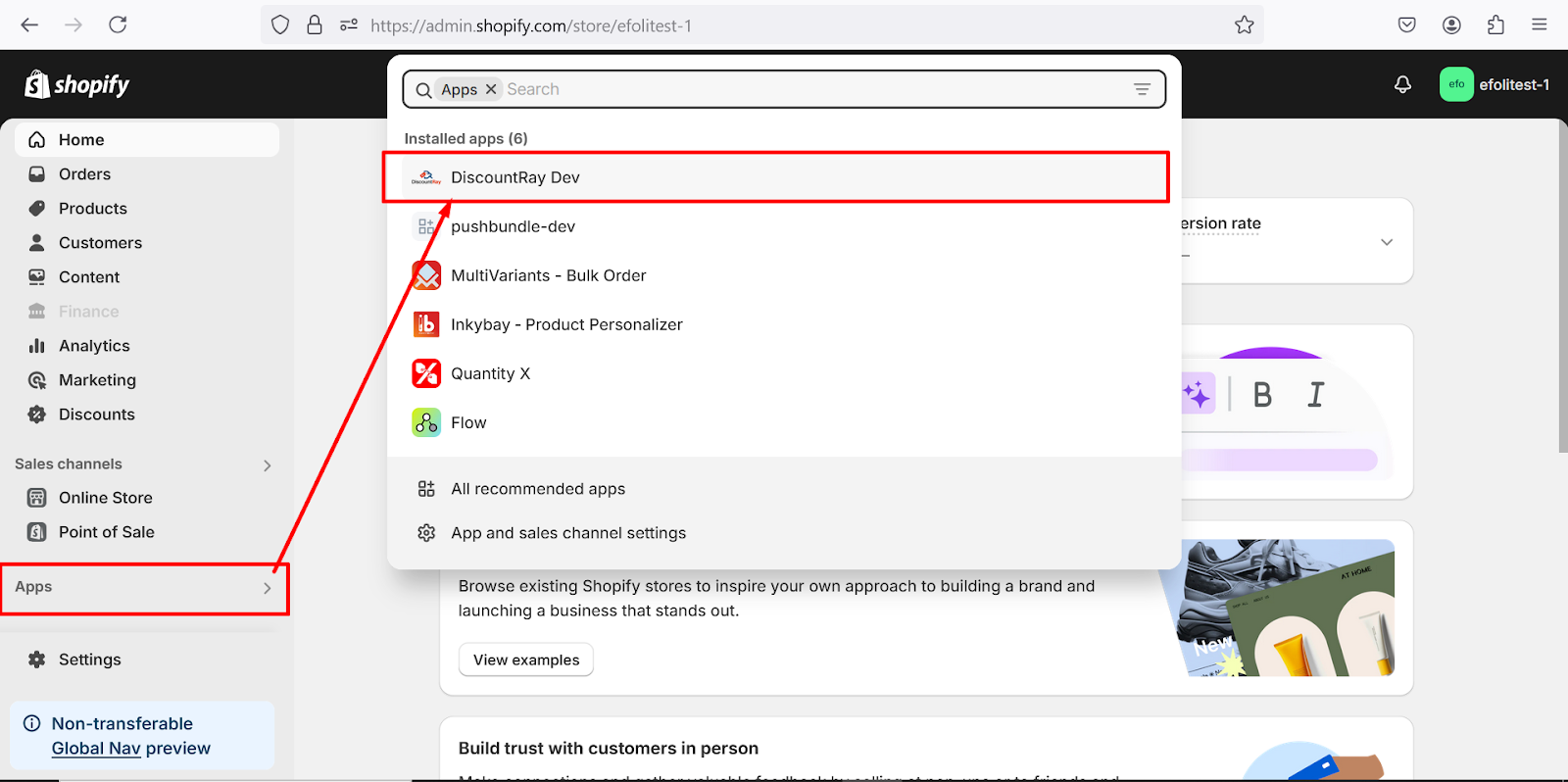
Gehen Sie in Ihrem Shopify-Adminbereich zu Rabatt Ray Admin-Bereich.

Schritt 2:
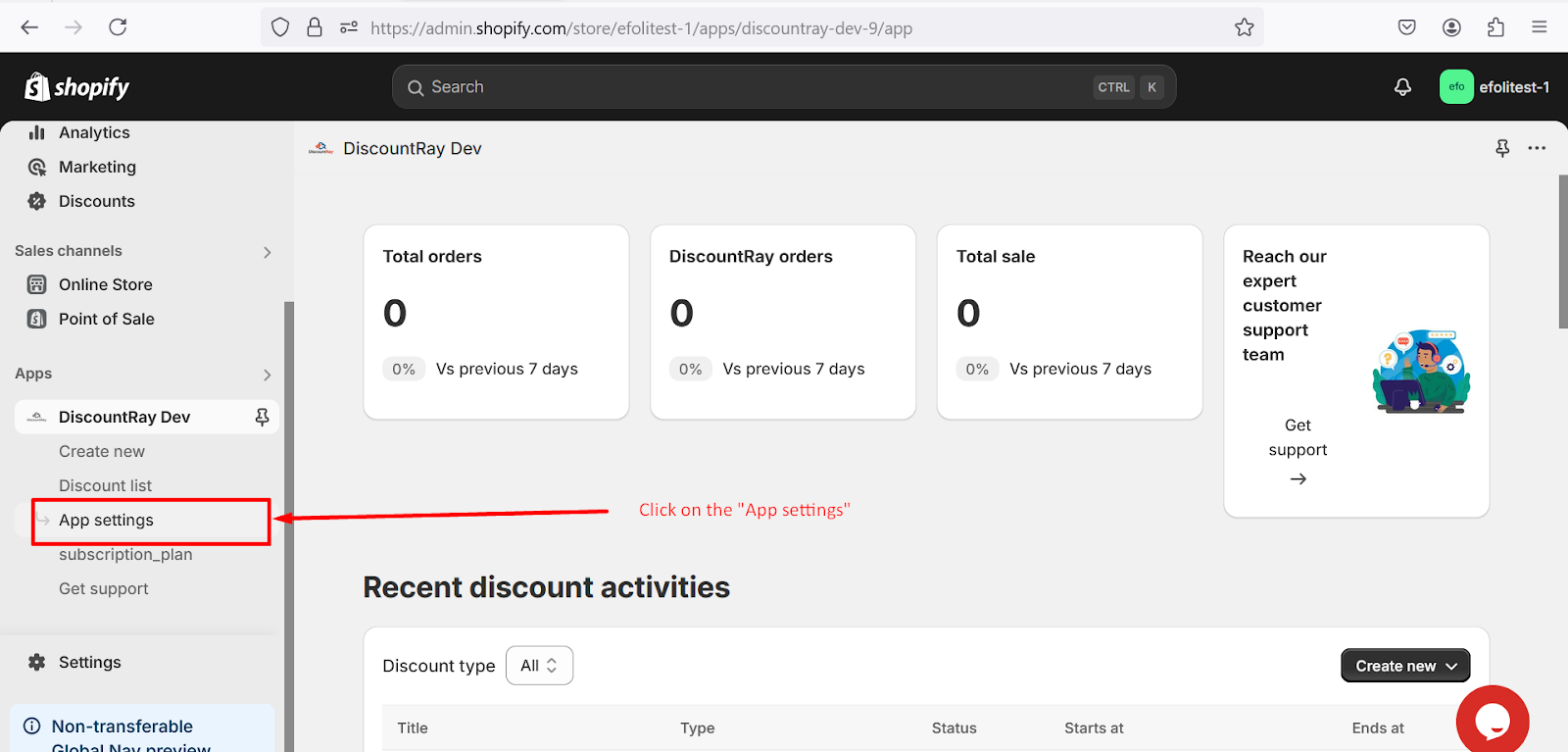
Klicken Sie im Discount Ray-Administrationsbereich auf „App-Einstellungen.”

Schritt 3:
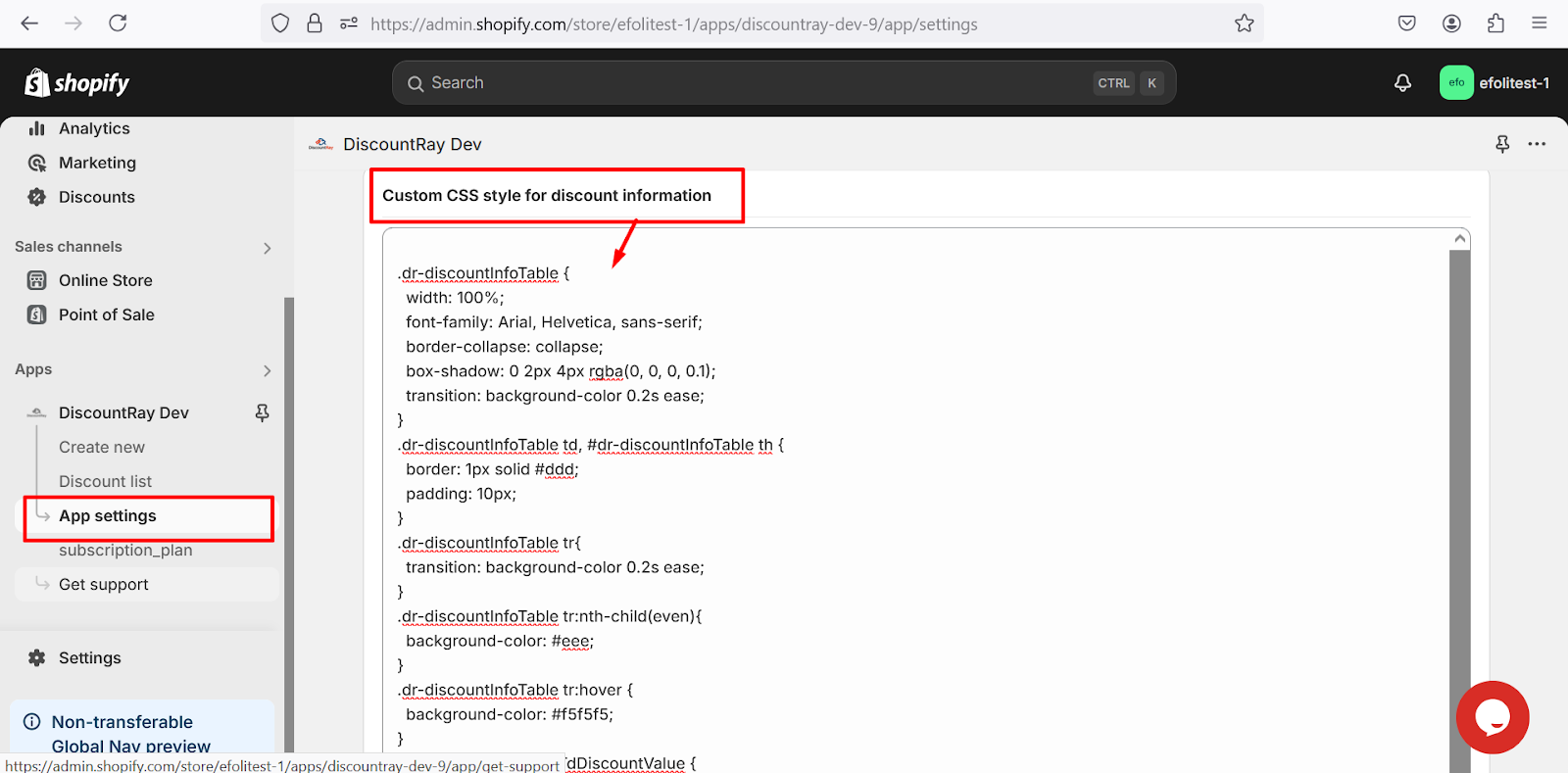
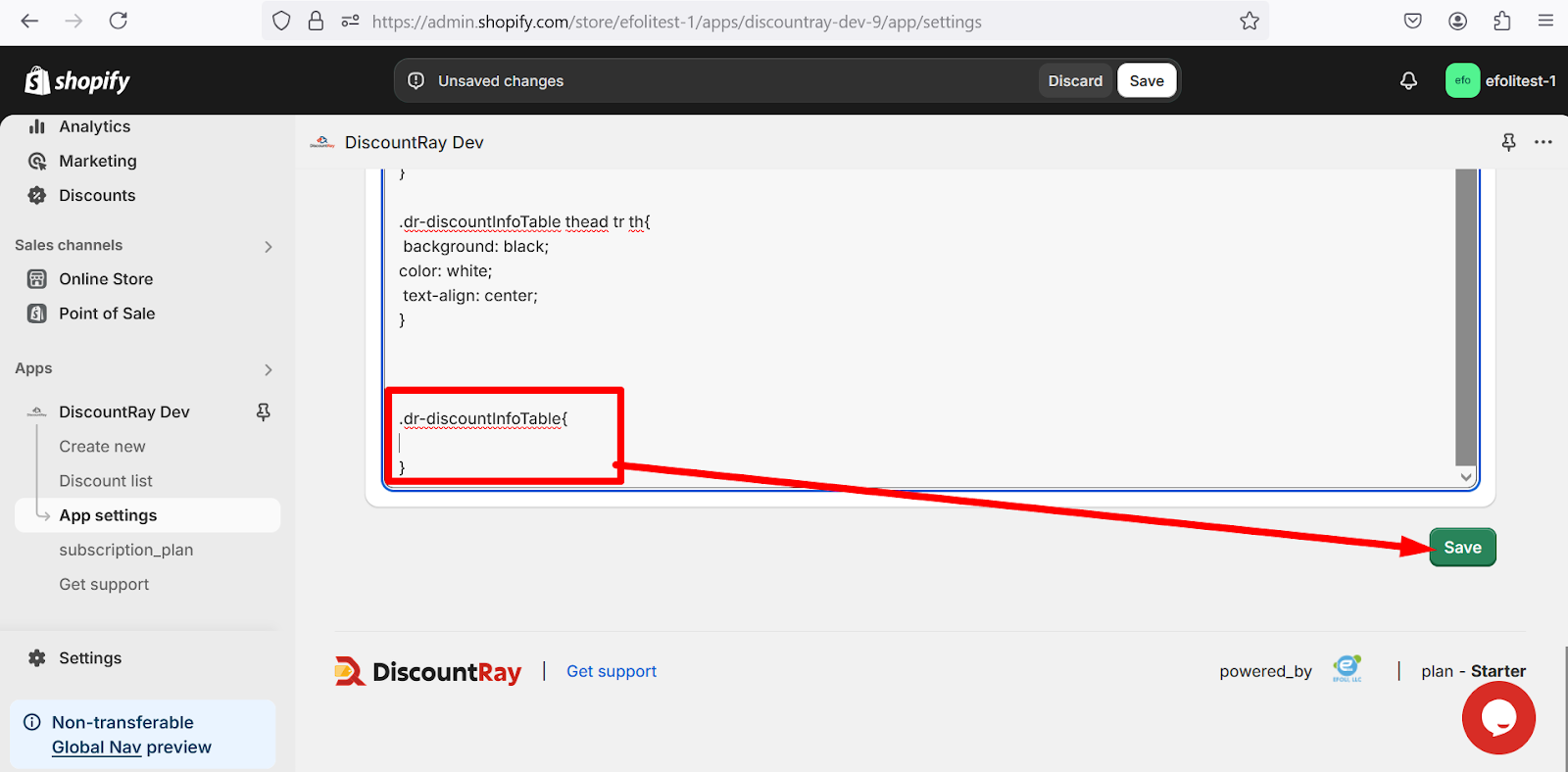
Scrollen Sie auf der App-Einstellungsseite nach unten, bis Sie die Option „Benutzerdefinierte CSS-Stile für Rabattinformationen”-Feld. Hier sehen Sie den vorhandenen CSS-Code, der auf den Rabattbereich angewendet wird.

Sie können entweder die aktuellen CSS-Werte anpassen, um das Design zu optimieren, oder Ihr eigenes benutzerdefiniertes CSS unterhalb des vorhandenen Codes hinzufügen.
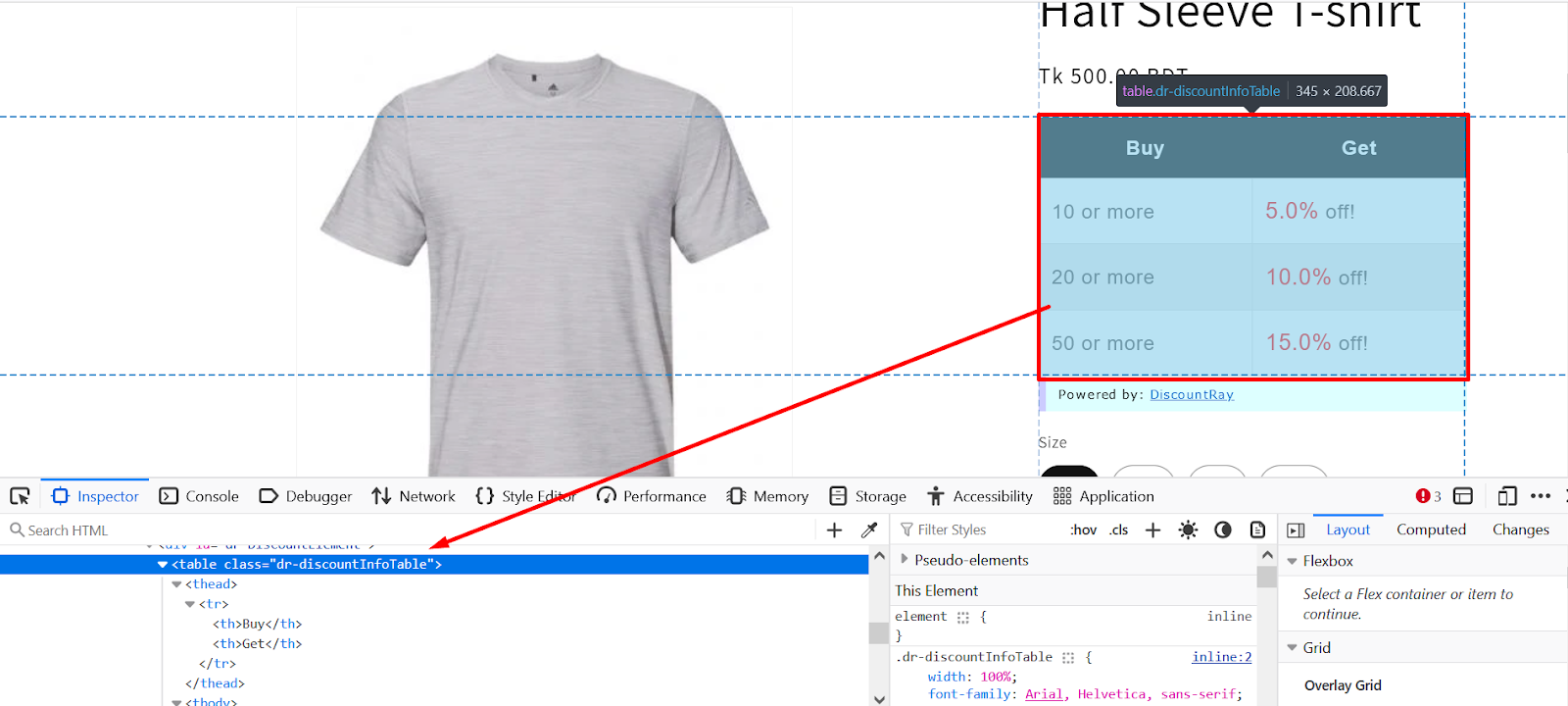
Wenn Sie Ihr eigenes CSS hinzufügen möchten, können Sie die Entwicklertools Ihres Browsers verwenden, um die HTML-Struktur der App zu überprüfen und die relevanten Klassen- oder ID-Namen für verschiedene Elemente des Rabattbereichs zu finden.

Schritt 4:
Wenn Sie Ihre Änderungen vorgenommen haben, klicken Sie auf „Speichern“, um die neuen Stile anzuwenden.

Wichtiger Hinweis: #
Wenn Sie mit CSS nicht vertraut sind, sollten Sie die Änderungen am besten nicht selbst vornehmen. Wenden Sie sich für Hilfe gerne an unser kompetentes Supportteam. Wir können alle notwendigen Anpassungen für Sie vornehmen. Vielen Dank!