The Discount Ray interface is fully customizable. If you have basic CSS knowledge, you can easily modify the look and feel of the discount section to match your store’s design and preferences. The best part is that any CSS changes are applied within the app’s admin panel, so they won’t conflict with your Shopify theme. Also, if you uninstall the app, the custom CSS will be removed along with it, leaving your theme unaffected.
Steps to Add or Adjust Custom CSS in Discount Ray: #
Step 1:
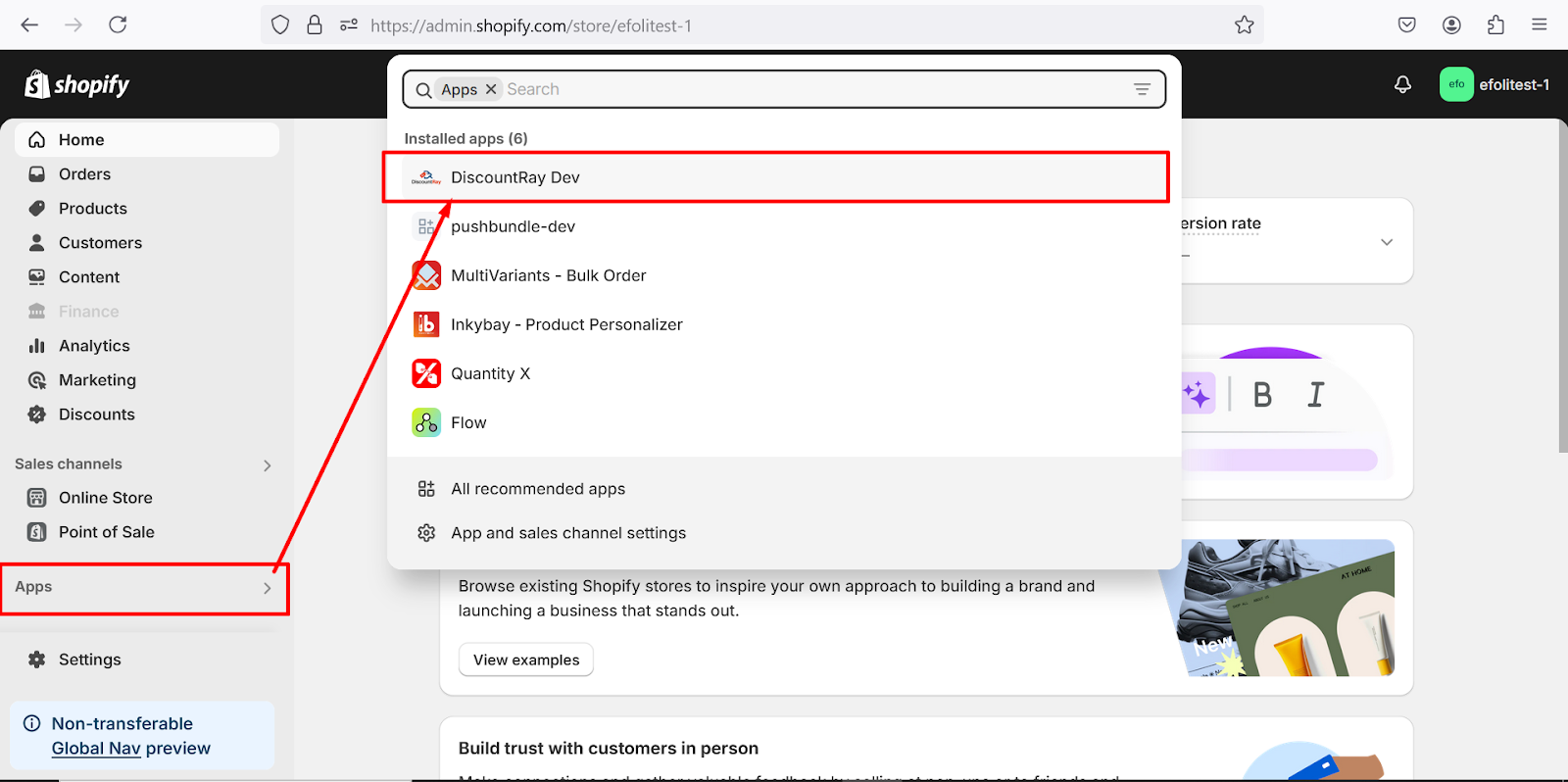
From your Shopify admin, go to the Discount Ray admin panel.

Step 2:
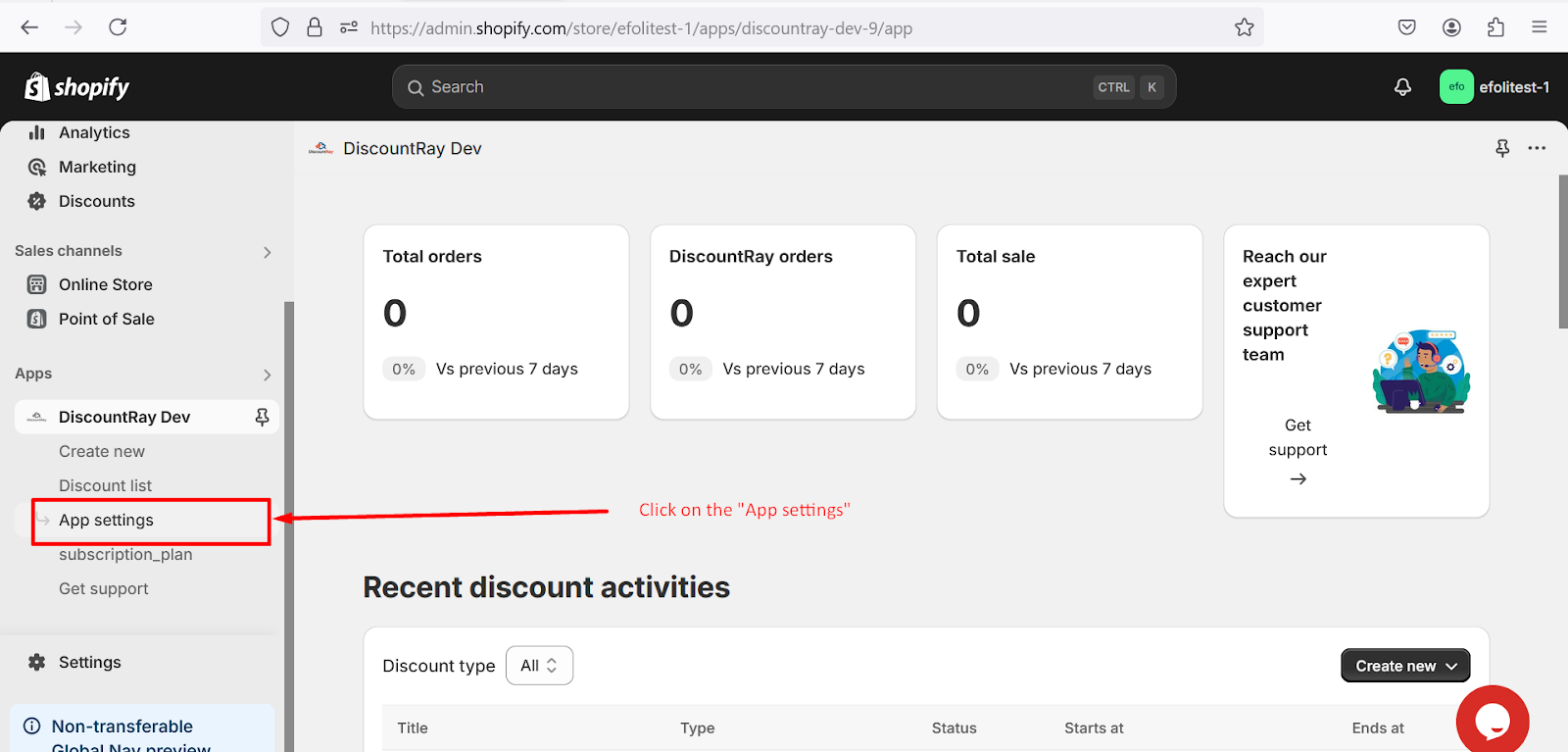
In the Discount Ray admin panel, click on “App Settings.”

Step 3:
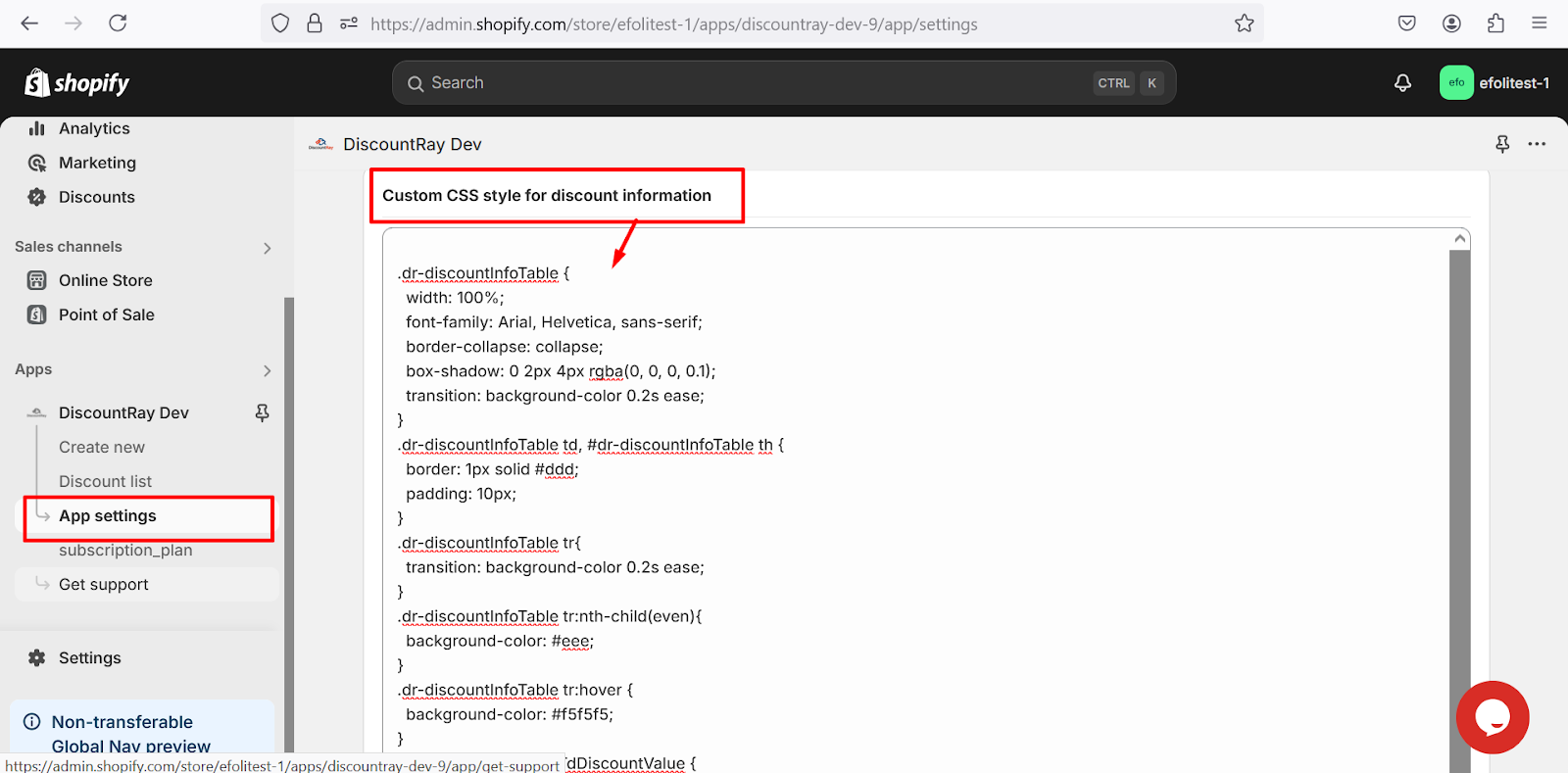
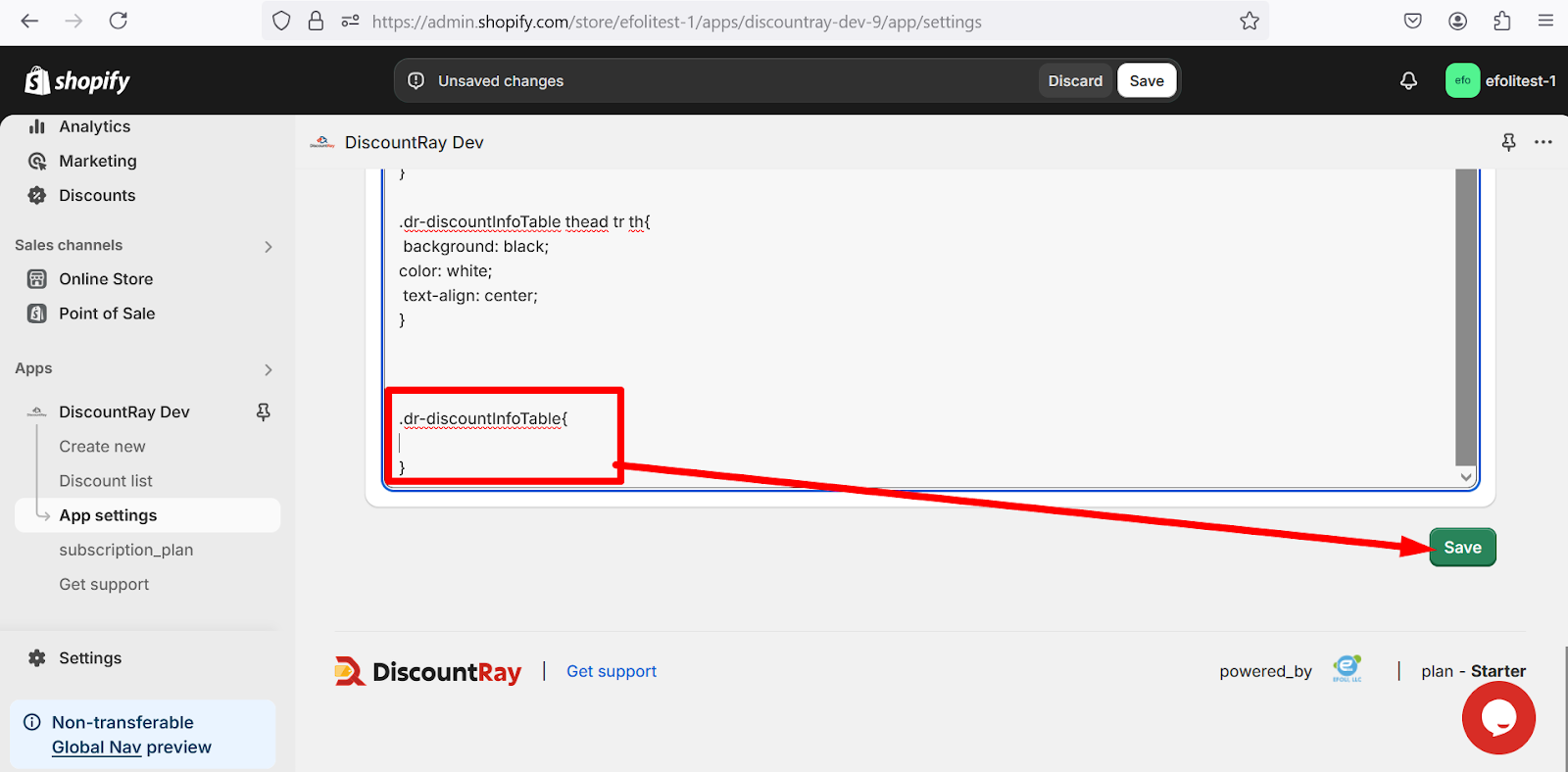
On the app settings page, scroll down until you find the “Custom CSS Styles for Discount Information” field. Here, you’ll see the existing CSS code applied to the discount section.

You can either adjust the current CSS values to tweak the design or add your own custom CSS below the existing code.
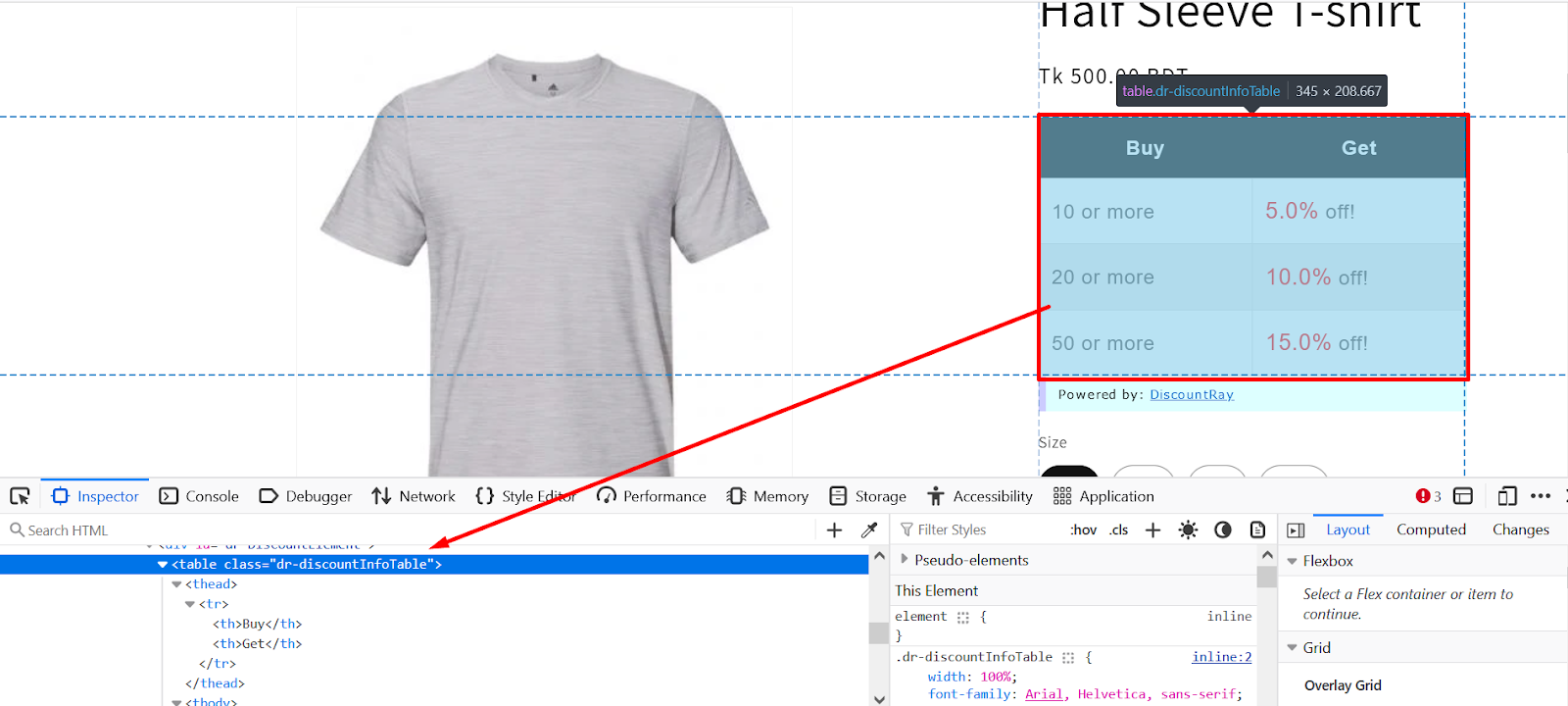
If you want to add your own CSS, you can use your browser’s developer tools to inspect the app’s HTML structure and find the relevant class or ID names for different elements of the discount section.

Step 4:
Once you’ve made your changes, click the “Save” button to apply the new styles.

Important Note: #
If you’re not familiar with CSS, it’s best not to make changes on your own. Feel free to reach out to our expert support team for assistance. They can make any necessary adjustments for you. Thank you!